How to add links to your flipbooks
Learn how to turn text, images, or sections into clickable links to drive traffic, boost engagement, and guide readers exactly where you want them to go.
Table of contents
How to add links in the Design Studio
- Option 1: Draw a link
- Option 2: Link area or Hyperlink
Overview
Adding links to your flipbooks is a simple way to guide readers to websites, product pages, contact forms, or downloadable files. Whether you're linking text, images, or invisible hotspots, you have flexible options for creating interactive, clickable elements throughout your publication.
Key benefits of adding links
-
Drive traffic: Send readers directly to product pages, blogs, or external content.
-
Improve interactivity: Make your catalog or brochure more dynamic and user-friendly.
-
Easy to apply: Add links to any element in seconds with built-in tools.
-
Multiple methods: Choose the linking method that works best for your layout.
How to add links in the Design Studio
Option 1: Draw a link
The easiest and fastest way to add links to your flipbook is by clicking the Draw link hotspot icon (or pressing L on the keyboard). Then you have to draw the area where you want to add the link.

2. Link area or Hyperlink
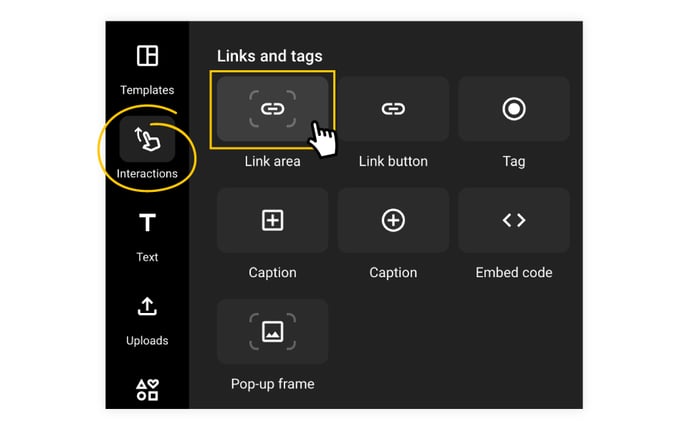
Another option is to click on Interactions in the left panel, then on Link area, and place the hyperlink element over the desired area.

Regardless of the chosen method, once you have placed the hyperlink element, you can easily adjust its size. You can also easily change its opacity by selecting the element and clicking the Opacity button, in the top right side of the canvas. If you want to blend in your hyperlinks completely, set the opacity to 0.

You can also customize the color of the hyperlink to match your brand colors.

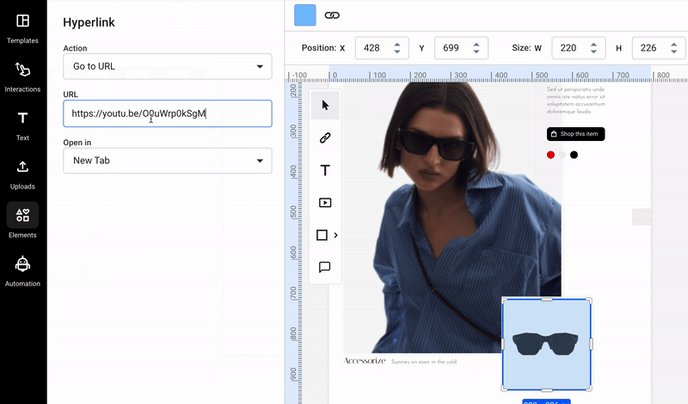
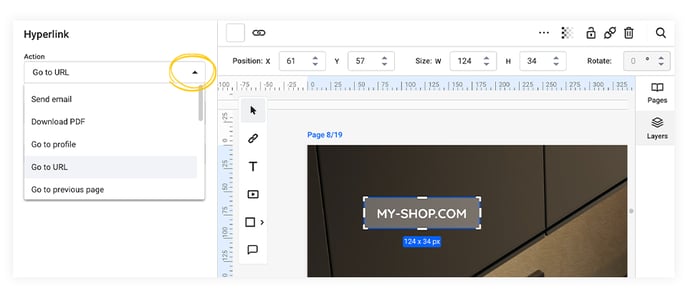
Selecting a hyperlink will also reveal different actions you can choose from. These actions will be triggered when the readers click on the element. Here they are in order of appearance.

-
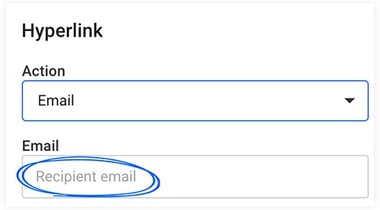
Send email (your readers will be able to send you an email to the email address you have provided);

- Download PDF (you must enable Download PDF from Customize and then share the flipbook);
- Go to profile (This will open your Flipsnack profile in a new tab);
- Go to URL (This will open the link you have added. Under the URL field, you can choose whether the link to open in the same tab or a new one);
-
Go to the previous page;
-
Go to the next page;
-
Go to the first page;
-
Go to the last page;
-
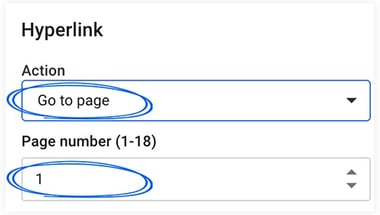
Go to page (you can select a page the readers will be sent to when they click on the hyperlinked element);

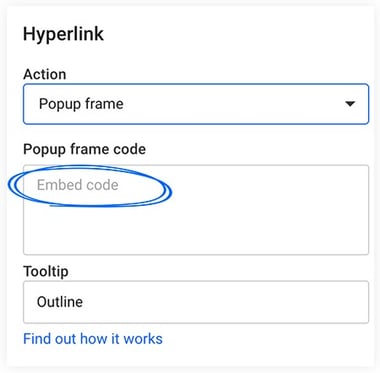
Popup frame (It can be used to embed different elements: videos, maps, tours, and more. When clicked, it opens a popup window of the embedded element);

-
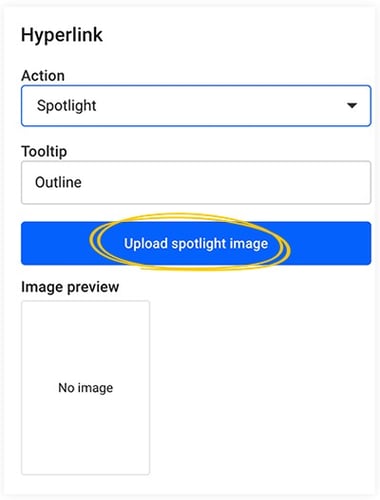
Spotlight (opens an image as a popup);

- Photo slideshow (similar to Spotlight, but it allows you to add multiple images and set different options. When clicked, a slideshow of the images will open as a popup);
- Line chart (allows you to include a chart in your flipbook. When clicked, it will open the chart as a popup);
- Bar chart (same as above);
- Pie chart (same as above)
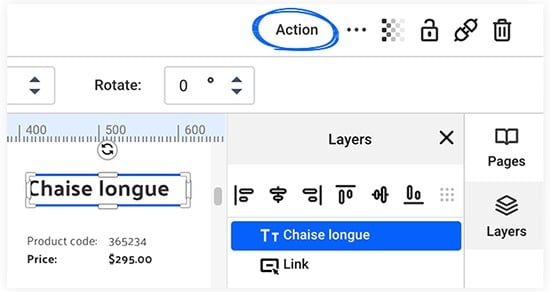
3. The Action button
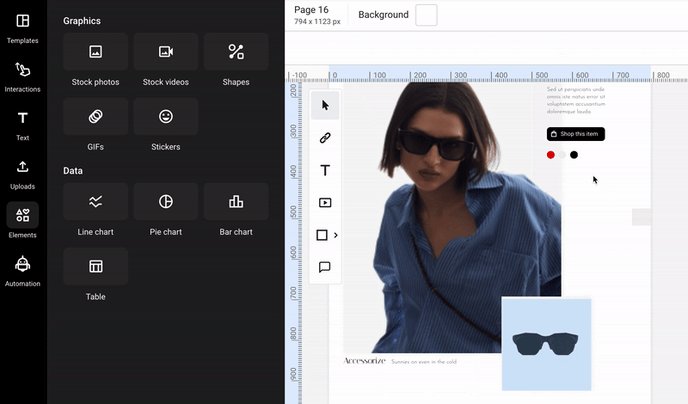
You can also place different elements on the page (image, shape, icon, GIF, text) and make them more interactive with Actions.
Once you have placed the element, select it, and click on the Action button. From there, you can choose from various options: Open a link, Go to a page, or Open an overlay, each with its settings.

Animated links
All these links added to your flipbook will have a soft animation over them, visible in the flipbook player as the reader flips through the pages:
This animation layer makes the interactions more visible and, therefore, more engaging for your readers.
The color and the opacity of the link animation will match the opacity and color of the link you’ve set in Design Studio, as explained above in the article.
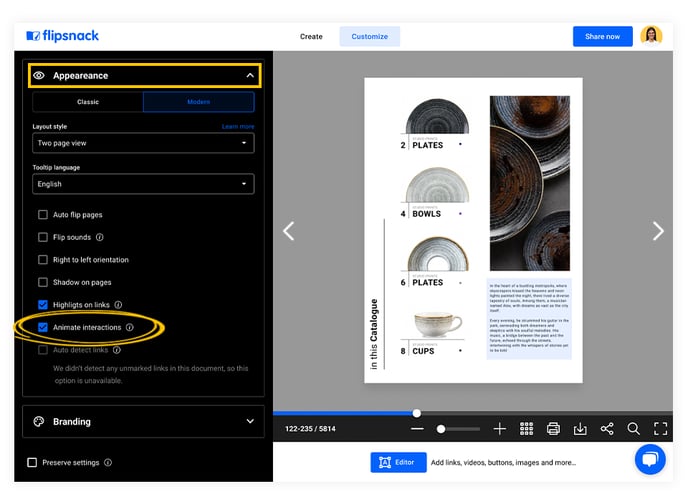
However, if you don’t want the links to be animated, you can turn them off if you go to Customize → Appearance → and untick the Animate interactions box:
Next steps
Explore more ways to add interactivity:
- How to add interactions and elements to your flipbooks
- How to add a product tag
- How to add music and videos to flipbooks
- How to create shoppable catalogs
- How to publish your flipbook
- Adding photo slideshows in your publications
- How to automate multimedia elements in your digital flipbooks
If you have any questions or suggestions, please get in touch with us via live chat.