Actions in Design Studio
Learn how to make the images, texts and shapes from our Design Studio more interactive.
Find in document in Design Studio
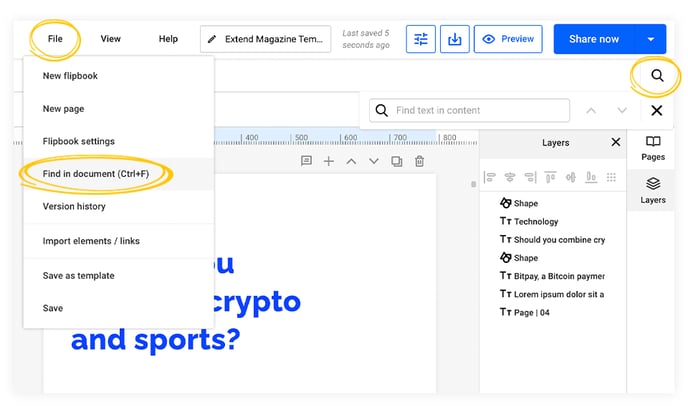
Easily find words in flipbooks with the Find in document feature, available for all the plans. When you are in Design Studio, you will find this feature by selecting File in the top-left menu or, you can use the search button in the top-right corner, right below your profile icon. Alternatively you can use the simple Command+F or CTRL+F shortcuts. Search for any text within your publication and make the necessary changes.

This feature also makes it so much faster to edit information within a branded template of yours.
Important: This feature only works for flipbooks created from scratch, and not the PDFs you upload in Flipsnack.
There are a lot of ways to add interactivity in catalogs - through links, videos, captions, tags, product tags, iframe embeds, social media buttons, or shopping buttons.
However, if you only want to make a particular design element clickable, there's an even simpler way.
Introducing Actions
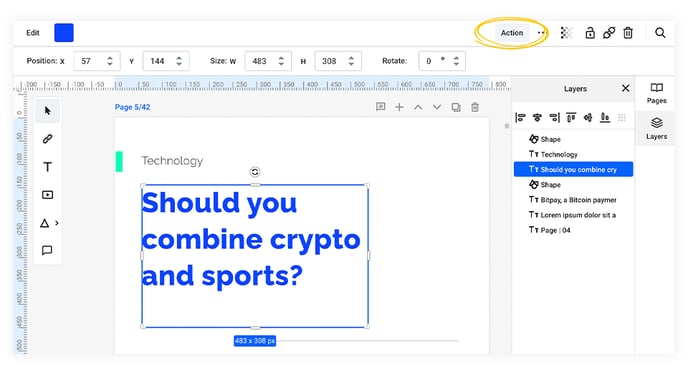
With Actions, you can make any element more interactive: text, shapes, and even images. To add an action to an element, you should simply click on it in order to reveal the action button.
Important: This feature only works for elements without hyperlink.

With the Action option, you can add the following functionalities:
- Open a link
- Go to a page
- Open an overlay
Open a link action
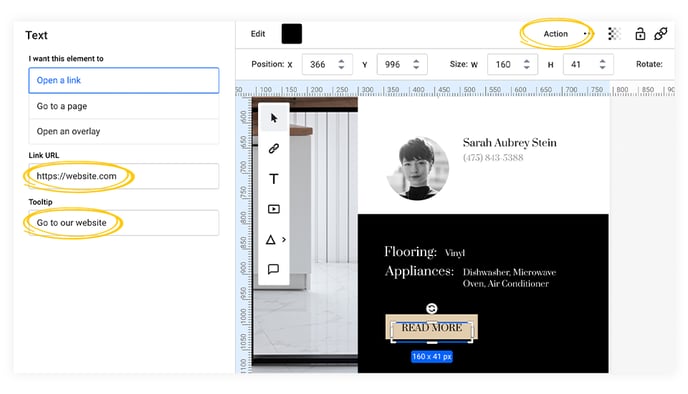
Allows you to add an external link to any design element, so it would make the text, image or shape clickable. When readers click on that particular item, the link that you have entered will open in a new tab.
For each Open a link action, you should enter a valid URL, and a URL title (tooltip).

You can still add hyperlinks as individual layers, if you want to. However, with this feature, there's no longer a need to insert an extra shape or layer.
Go to a page
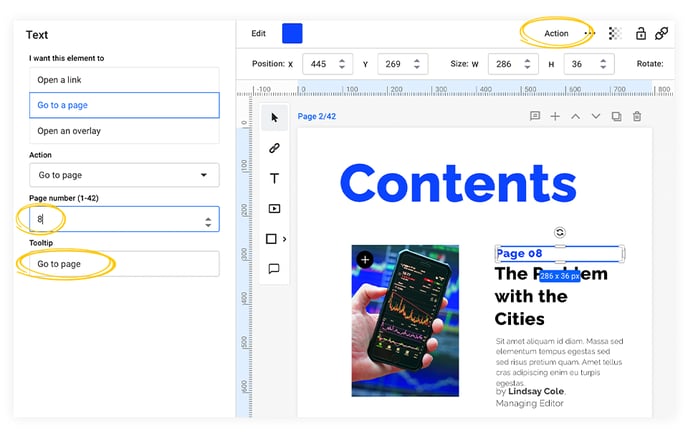
Use this internal linking method for when readers should check out a specific page of your flipbook. Specify what page that link takes the reader as the result of a click action.

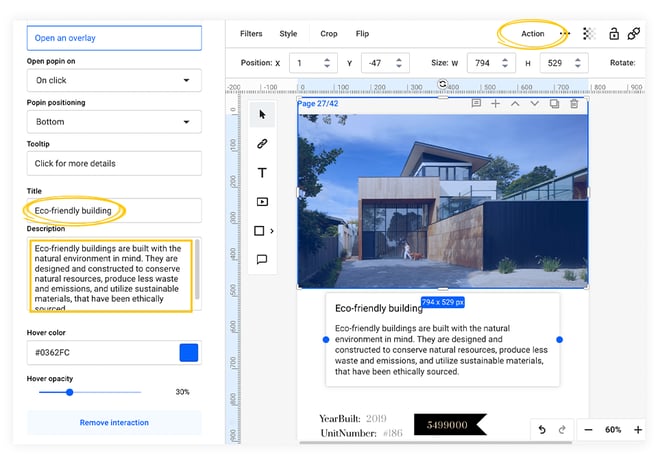
Open an overlay
Set this action to open an overlay with additional information by first selecting the element you want to link to this action.
Don't forget to enter the text (headline and paragraph).
Decide the position of the overlay from a list of predefined overlay positions, and whether you want the overlay to show up as the result of a click or on mouse rollover.

These actions can be removed by simply clicking the Remove interaction button below their editing panel. For more interactions, take a look at our other features: spotlight, popup frame, or photo slideshow.
If you have any questions regarding the Action option, don’t hesitate to contact us through live chat!