How to use the spotlight effect for images
Open images in a popup to grab attention and enhance viewer experience.
Table of contents
Overview
Images are often the most powerful part of your flipbook—so why not make them stand out? The Spotlight effect allows readers to click on an image and view it in a larger popup. It’s perfect for product catalogs, real estate listings, menus, or any visual-heavy publication.
Key benefits of spotlight images
-
Draw focus to important visuals
-
Open images in a larger format for better visibility
-
Keep your layout clean while still showcasing image details
-
Increase reader engagement with interactive design
How the spotlight effect works
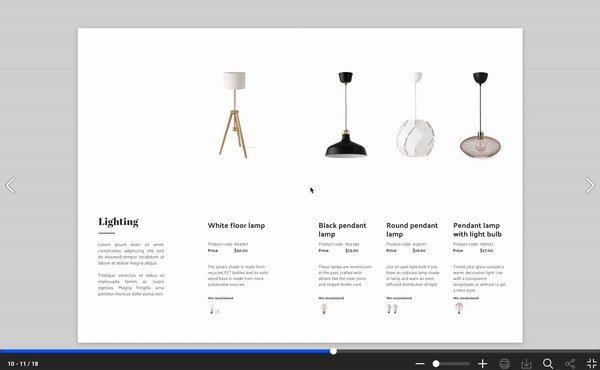
When reading a magazine, a catalog, or a brochure, we want to be able to see images clearer and bigger. This is where the spotlight effect comes in. The spotlight opens an image as a popup when readers click on a certain area on the page. It works wonders for product catalogs, real estate brochures, menus, animal and nature magazines, and many other publications.
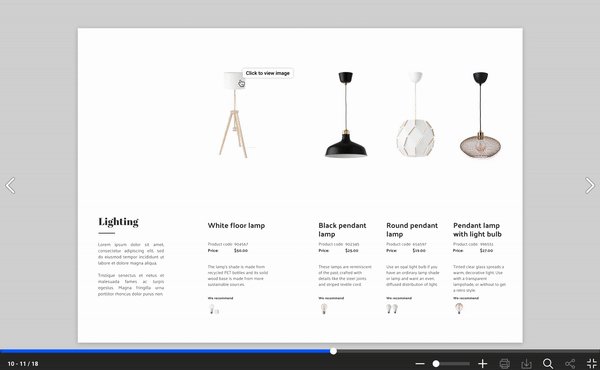
After applying the spotlight effect, your images will have a blue transparent background, so your readers will be more tempted to click on the image.
How to add a spotlight to an image
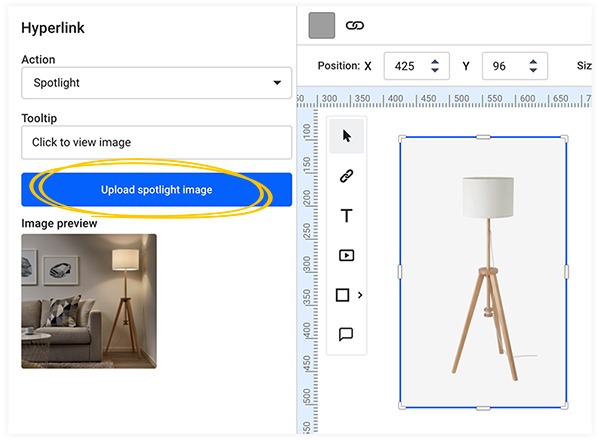
Open your flipbook in the Design Studio, go to the Interactions tab on the left sidebar, select the Spotlight element.
Drag and drop it over the image you want to enhance. You can resize the spotlight area to cover the full image or just a specific section.
.png?width=320&height=477&name=image-mh%20(30).png)
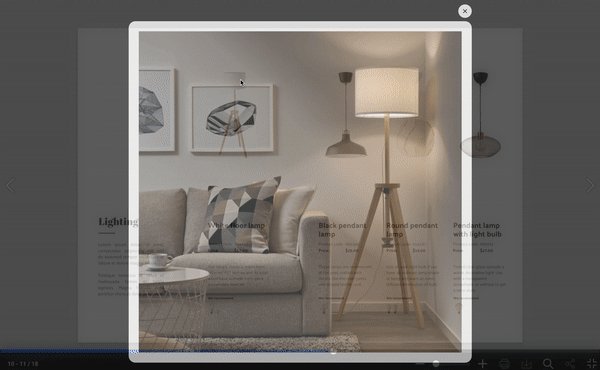
Now, when you click on an image with the spotlight effect on, a popup window will display your images at a bigger size.


Additional interactivity options
In addition to the spotlight effect, you can:
Add a hyperlink to the image (e.g., link to a product page)
Add a link area to navigate to:
- Next page
-
Previous page
-
First or last page
-
A specific custom page
Tip: Combine multiple interactions for a more dynamic experience.
Next steps
Explore more ways to add interactivity:
- How to add interactions and elements to your flipbooks
- How to add a product tag
- How to add music and videos to flipbooks
- How to create shoppable catalogs
- How to publish your flipbook
- Adding photo slideshows in your publications
- How to automate multimedia elements in your digital flipbooks
If you have any questions or suggestions, please get in touch with us via live chat.