How to add photo slideshows in your flipbooks
Here’s how to turn images into engaging photo slideshows in Flipsnack’s Design Studio.
Table of contents
Overview
Adding images to your flipbooks is a great way to capture attention—but what if you have more images than space? That’s where photo slideshows come in. With Flipsnack’s slideshow features, you can showcase multiple images in a single, scrollable, or autoplaying frame—saving space and enhancing engagement.
Key benefits of photo slideshows
-
Save space: Display up to 10 images in one frame
-
Create dynamic visuals: Let users scroll through or autoplay the images
-
Seamless design: Blend slideshows into your layout without clutter
-
Flexible customization: Control image layout, background, opacity, and transitions
Requirements
Plan: Available on Business plan and higher
How to add a standard photo slideshow
-
Create a new flipbook or edit an existing one.
-
From the Design Studio side panel, click the Interact tab, and all the interaction options will pop up.
-
Go to the page where you want to place your photo slideshow and click on the Slideshow option.
-
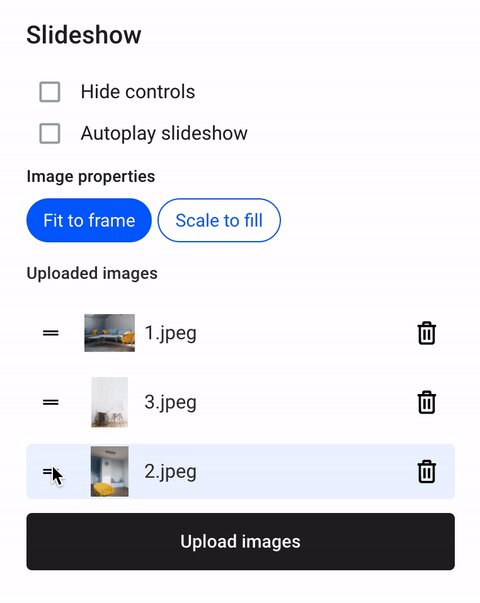
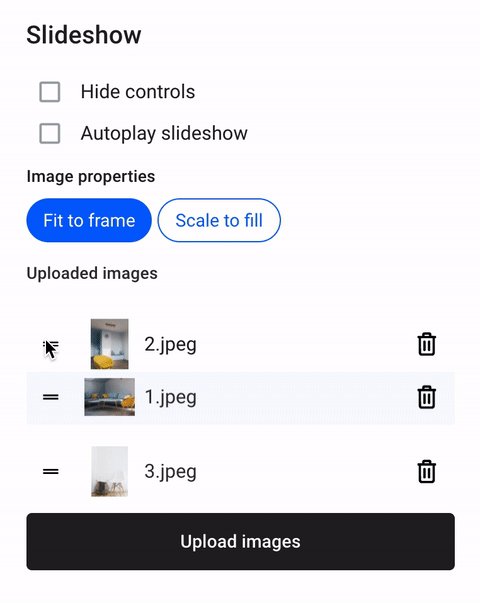
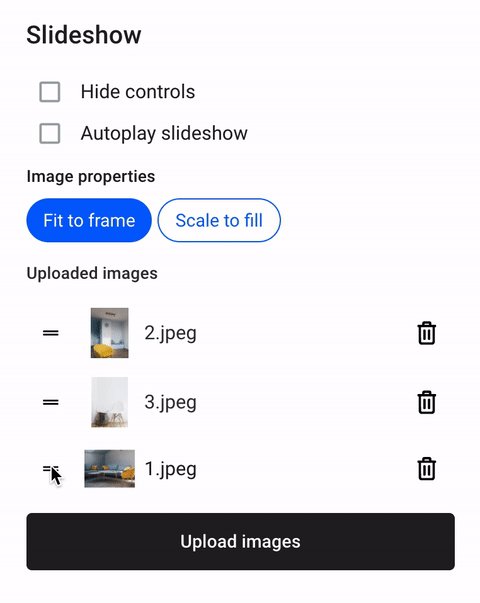
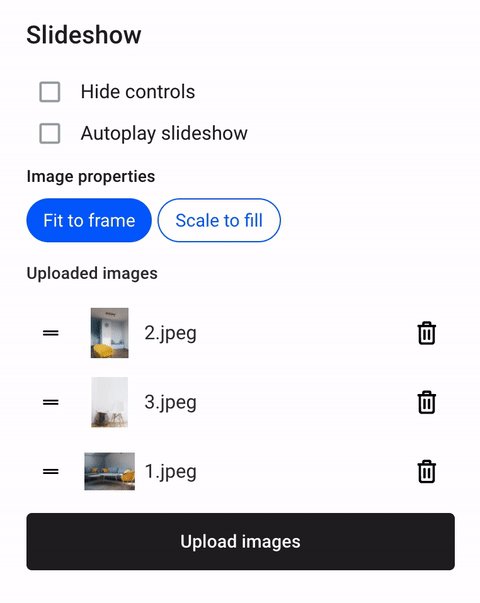
Now, to add images, click on the Upload slideshow images. You can add up to 10 images per slideshow.
-3.gif)
-
You can then rearrange the images to be displayed in the order you want them to.

-
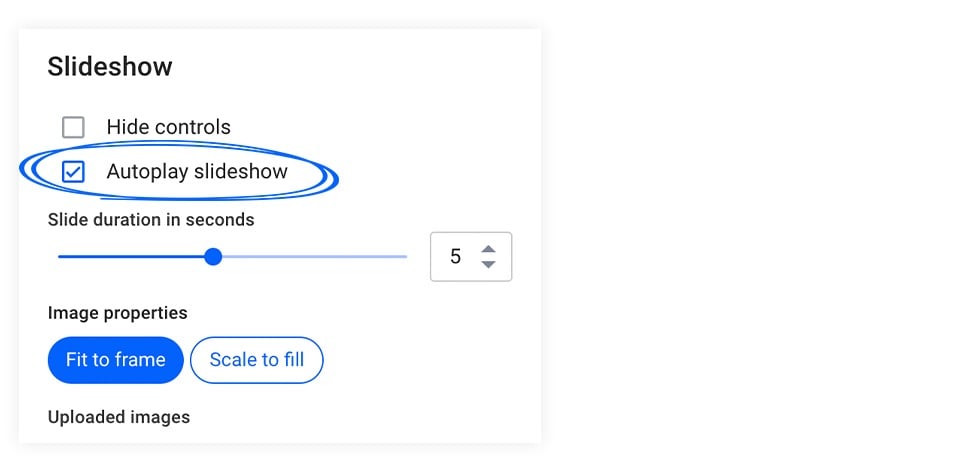
If you want your slideshow to play automatically, click the Autoplay slideshow option. Also, here’s where you can select to hide the slide indicators. The dotted lines appear at the bottom of the slideshow.

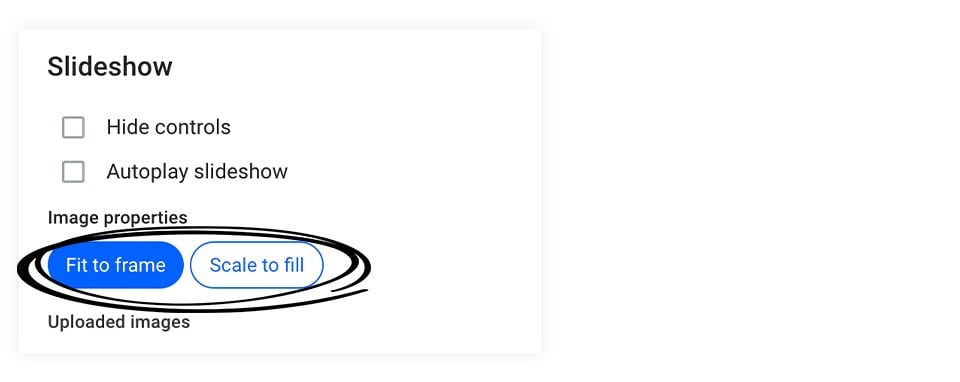
Easily change the image properties from fit to frame and scale to fill, depending on the size of your uploaded images.

-
To see your photo slideshow in action, you will need to go to Preview. If you still need to make changes, you can easily make them before publishing your flipbook. When you’re happy with how it turned out, simply click on Share now.
You can upload PNG or JPG images within 20MB.
Note: The photo slideshow feature can be used with both our Classic and Moder player skins.
Pop-up slideshow overlay
Save even more space with a photo slideshow overlay due to its functionality.
The Pop-up Slideshow lets you showcase a gallery of images that open in a larger, interactive viewer when clicked—perfect for product catalogs, portfolios, or image-heavy pages where space is limited
Tip: Unlike standard slideshows, the overlay acts as a clickable layer that opens the slideshow in a popup—great for saving space without losing impact.
In the left-side part of your screen, click on the Interactions tab, where you’ll find this feature.
You can place this clickable layer over any part of your flipbook without disrupting the design.
.png?width=366&height=545&name=image-mh%20(31).png)
You can click on Upload image to add the images you want to display.
Optionally, add a tooltip (e.g., "Click to view product") to guide readers.
Resize and position the clickable area over your image or layout element.
.png?width=627&height=322&name=image-mh%20(32).png)
Also, we've taken a step forward with this photo slideshow interaction and have automated the entire process to save you time in designing flipbooks.
Next steps
Explore more ways to add interactivity:
- How to add interactions and elements to your flipbooks
- How to add a product tag
- How to add music and videos to flipbooks
- How to create shoppable catalogs
- How to publish your flipbook
- Adding photo slideshows in your publications
- How to automate multimedia elements in your digital flipbooks
For any other questions, please contact our support team via live chat. They’re more than happy to help you.