How to embed a flipbook on your website?
Learn how to embed your flipbook into your website
Table of contents
How do I add the embed code to my website?
Monitor your embedded flipbook's performance
Overview
Transform your website into a dynamic content hub by seamlessly integrating interactive publications. This enterprise-grade integration capability enables your organization to deliver premium content experiences while maintaining complete control over presentation and user engagement.
Key benefits
- Integrates content seamlessly with an existing web presence.
- Provides professional presentation format that reflects your brand standards.
- Keeps visitors engaged on your website longer.
- See exactly how your website visitors interact with your embedded flipbook.
Requirements
- Any premium subscription (Professional & above to embed without watermark).
What is the embed code?
The embed code is a piece of HTML code that allows you to integrate your interactive page-flip catalog into a website, blog, or intranet.
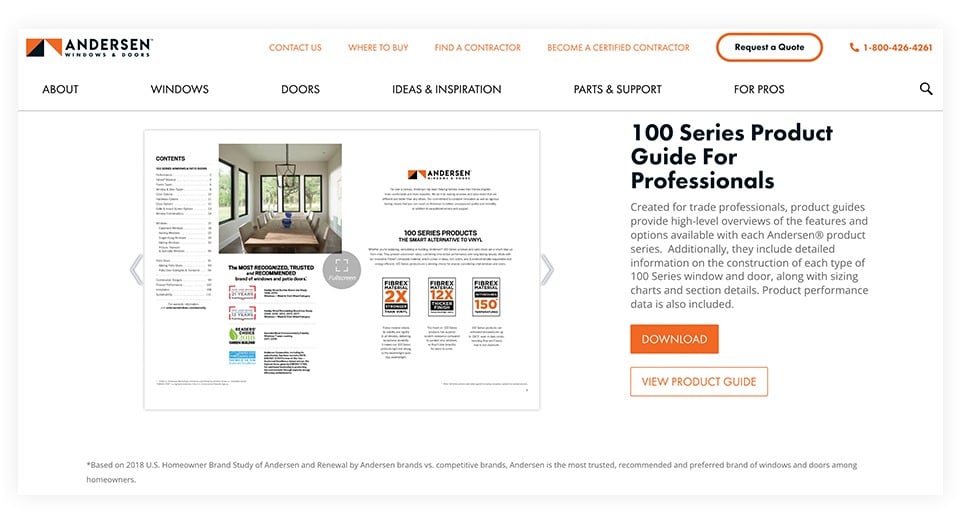
Below, you can see an example of a Flipsnack catalog embedded on a website. The image is a screenshot of a flipbook placed on a website. If you want to see it on the site, click on the image, then scroll down until you reach the section captured in the screenshot.
In the example above, the catalog is placed on the left, but you can put the animated flipbook wherever you want on any page. It can be bigger or smaller, depending on your preference.
How do I get the embed code?
Step 1: Publish your flipbook
Critical first step: Before embedding, ensure your flipbook is published with the correct visibility settings.
Important: Private flipbooks cannot be embedded on external sites due to security protocols. This helps maintain control over your sensitive content distribution.
Step 2: Access embed options
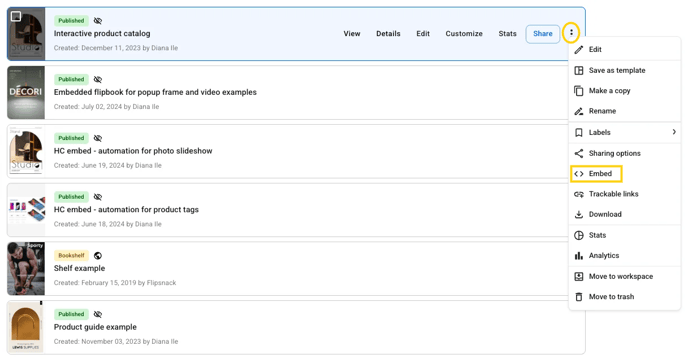
On the main dashboard, click the three vertical dots out to the far right of your flipbook.

Step 3: Customize your implementation
Once clicked, you will see the embed options. Click on them, and you will be taken to a new tab.

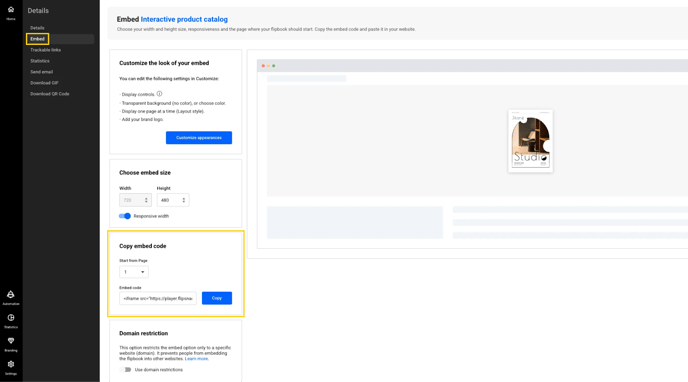
At the top, you'll see a blue button that says Customize appearances. By clicking this, you'll be able to change how your flipbook appears when it's embedded. Out to the right of this, you have a preview of how it will all come together once embedded.
You can change the size of the flipbook. If you want the flipbook to be mobile-friendly and adapt the layout to the viewing environment by using fluid, proportion-based grids and flexible images, check the Responsive box. It's on by default.
If you encounter any issues while embedding, you can contact us via live chat or easily submit a ticket.
Important: By default, the flipbook will display the cover when visitors check the embedded flipbook, but you can change that. If you want to feature an article on page 5, update the Start from page number.
Step 4: Copy your embed code
Now, you just have to copy the embed code, so click on the Copy button, which is right next to the embed code box.
How do I add the embed code to my website?
On your website, paste the code in an HTML-supporting medium, like the page's HTML code, or in an embed box. Our embed code is an iframe and can be integrated into any medium that supports HTML iframe integration.
- How to embed a flipbook on Wix?
- How to embed a flipbook on Weebly?
- How to embed a flipbook on Shopify Blog?
- How to embed a flipbook on Wordpress Blog?
- How to embed a flipbook on Sharepoint?
Monitor your embedded flipbook's performance.
Follow these steps to see how readers engage with your flipbook.
Next steps
Useful resources:
- Integrate the GTM ID in the flipbook to track analytics for your embedded flipbook
- Check out our article on domain restriction to make sure your flipbook's embedding will work only on your site.
FAQ
- If I modify the flipbook, will the embed code automatically be updated?
Yes, if you edit the flipbook after you embed it somewhere, the changes will appear automatically on your website. You don't have to re-embed it.
Need expert support? Our team is here to help. Connect with our team experts or message us via the in-app chat for personalized assistance.
See what other users are saying about this on our Flipsnack community page.