How to embed a flipbook on Shopify Blog?
Learn how to embed a flipbook on your Shopify blog
In order to embed a flipbook from your Flipsnack library on your Shopify blog, you need to follow these steps:
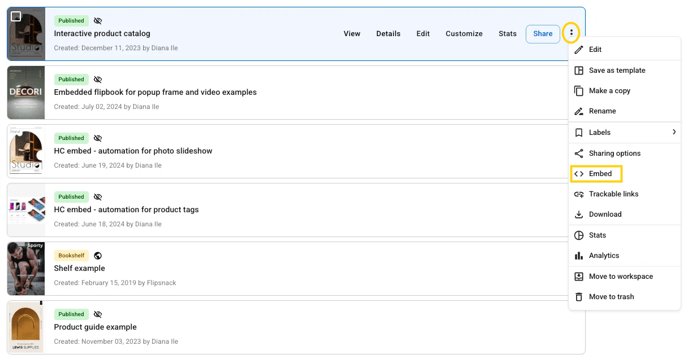
1. Log in to your Flipsnack account and go to Main dashboard. Select the flipbook you want to embed and click on the three vertical dots out to the right. Next, click on the Embed.

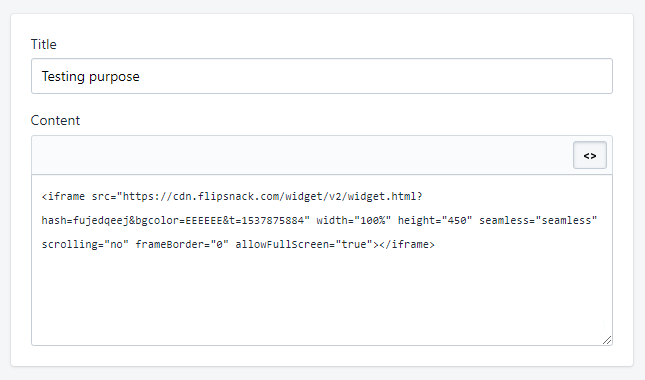
2. Here in the Overview, click on the right side section on the Embed code and copy the embed code.

3. From your Shopify admin, click Content -> Blog posts. Click the title of a blog post you want to edit or click Add blog post to create a new one. Paste your code.

4. Make sure to click the Show HTML button in the rich text editor.

5. Paste your embed code into the main text field and Save.

6. Congratulations, you have successfully embedded your flipbook on Shopify Blog.
Next steps
- Find out how you can share your flipbooks to get more exposure.
- Learn how to embed your flipbook into your website.
- Integrate the GTM ID in the flipbook to track analytics for your embedded flipbook.
- Learn how to integrate a Shopify Buy Button into your Flipsnack product catalog.
- Check out our article on domain restriction to ensure that your flipbook's embedding will work only on your site.
FAQ
- If I modify the flipbook, will the embed code automatically be updated?
Yes, if you edit the flipbook after you embed it somewhere, the changes will appear automatically on your website. You don't have to re-embed it.
Need expert support? Our team is here to help. Connect with our team experts or message us via the in-app chat for personalized assistance.