How to add tables in your flipbooks
Organize and present data clearly using tables in the Design Studio
Table of contents
Next stepsOverview
Tables are a practical way to display information in a clean, organized format—especially in catalogs, reports, pricing pages, or comparison charts. In Flipsnack, you can easily create and customize tables directly within the Design Studio.
Key benefits
-
Display complex data clearly without cluttering your page
-
Compare and contrast information with shared characteristics
-
Highlight features, pricing, availability, or specs in a structured layout
-
Save time by creating tables directly or importing them from other tools
How to add and edit tables
To find the Tables section in Flipsnack, all you need to do is to locate the Elements button on the left side panel in the Design Studio, click on it and you’ll be able to find Tables in this section.
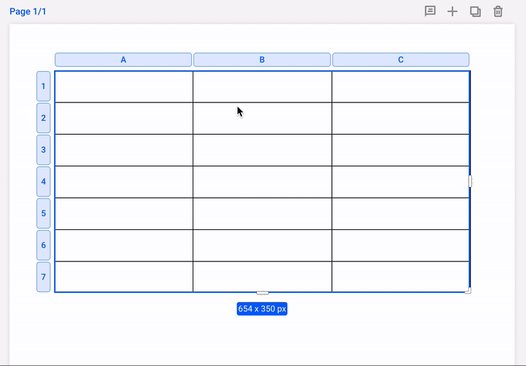
To create your table, select the number of columns and rows you want to use and fill in your data.

If you have already created a table in another app, copy and paste it into the page. This will help you maintain data integrity and save time.
Note: The tables you decide to bring in Flipsnack from other apps through copy/paste will have to be edited to fit the page. Cell formatting will not transfer into Flipsnack. The same is true for links—they will not be hyperlinked automatically when copied/pasted with the table. You will have to hyperlink them manually.
You can also:
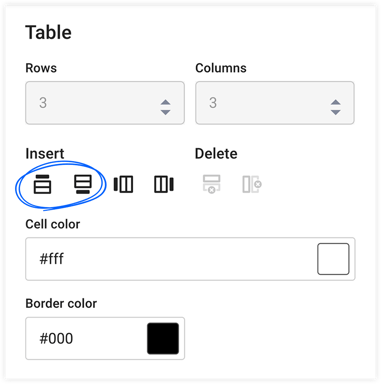
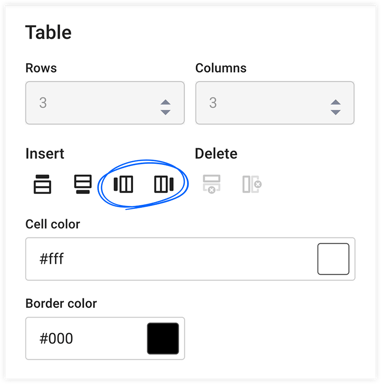
- insert extra rows above and below - click on the extra columns icons in the edit panel on the right side

- insert extra columns right or left - click on the extra rows icons in the edit panel on the right side

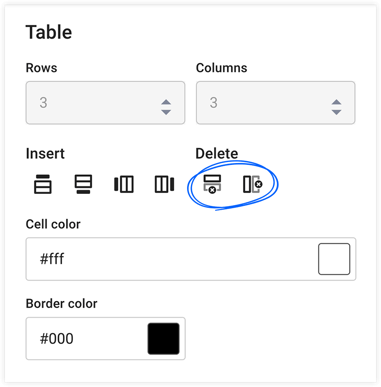
- delete a row or a column in a table - select the column or row you want deleted and then click on the delete row or delete column icons in the edit panel on the right side.

You can always move tables on the page with drag and drop and resize them to fit perfectly in your publication.
Table customization options
Edit cell size
You can edit cell size per row or column:
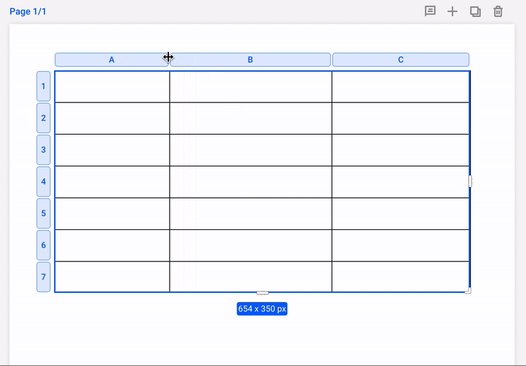
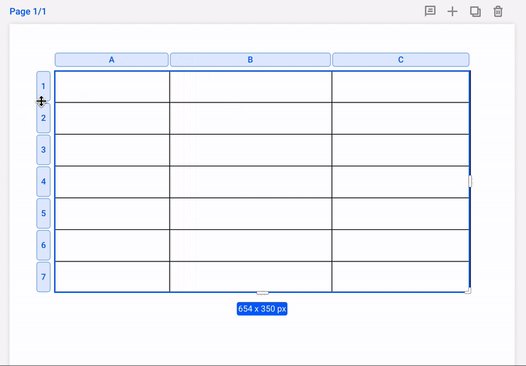
- to edit column size, hover the mouse pointer over the space between the letters of the column you want to edit (A and B, for example). Click and drag to resize until satisfied.
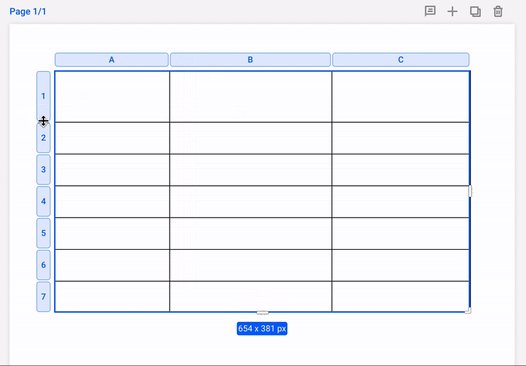
- to edit row size, hover the mouse over the space between the numbers of the row you want to edit (3 and 4, for example). Click and drag to resize until satisfied.

Change the background color of cells, rows, or columns
To change the background color of your tables, you can either:
- select the whole table and update the background color for the entire table, or
- select a particular cell and update the background color for a single cell.
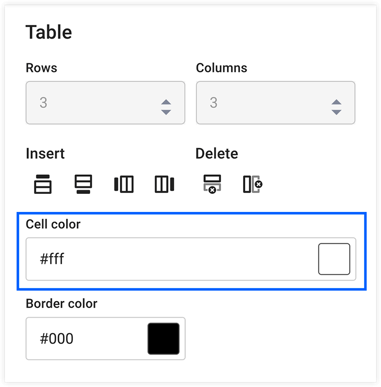
This can be done in the Design Studio’s edit panel, by selecting Cell color.

Change the border color
To change the color of your tables’ borders, you can either:
- select the whole table and update the border color for the entire table, or
- select a particular cell and update the border color for a single cell.
This can be done in the Design Studio’s edit panel, by selecting Border color.

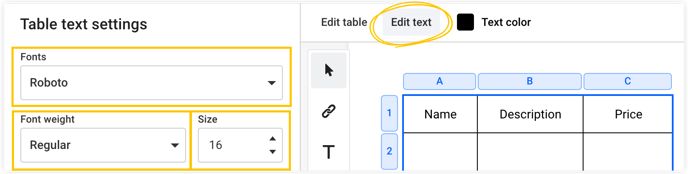
Change the text’s font, font size, and style
To change the font, font size, and style of the text inside your tables, you can either:
- select the whole table and update any or all properties for the entire table, or
- select a cell and update any or all properties of the text in that particular cell.
You can do this by selecting the table or cell you want to update and clicking on the Edit text button on the top bar. Here, you can edit the font, font size, and font style.

Upcoming updates will include:
- select a cell or a whole row
- edit multiple cells at the same time
- change the thickness of borders
- hide / display borders
- align the text in the cell vertically and horizontally
- merge/unmerge cells
- tables will be compatible with the automation tool, and each cell will be able to display dynamic content
Next steps
Explore more ways to add interactivity:
- How to add interactions and elements to your flipbooks
- How to add a product tag
- How to add music and videos to flipbooks
- How to create shoppable catalogs
- How to publish your flipbook
- Adding photo slideshows in your publications
- How to automate multimedia elements in your digital flipbooks
Want a specific feature? Let us know via live chat—your feedback helps us shape what’s next!