How to adjust settings for embedded videos
Customize autoplay, mute, loop, and more for a better viewing experience
Table of contents
How to add and configure the video widget
Available settings by video type
Autoplay limitations and browser restrictions
Overview
Videos are a powerful way to make your flipbooks more interactive and engaging. Whether you're embedding YouTube, Vimeo, or uploaded files, Flipsnack gives you full control over how those videos behave inside your publication.
Key benefits of video settings
-
Engage readers: Use autoplay or looping to keep attention.
-
Control the experience: Show or hide player controls, mute sound, or define where the video starts.
-
Flexible formats: Works with YouTube, Vimeo, .mp4 links, and uploaded videos.
How to add and configure the video widget
To embed a video into your flipbook:
-
Open your flipbook in the Design Studio.
-
Click on the Interactions tab, then select Video widget.
.png?width=323&height=451&name=image-mh%20(26).png)
.png?width=641&height=285&name=image-mh%20(27).png)
4. Use the Edit panel on the left to customize the playback settings. Once the widget is on your page, just add your link.
Available settings by video type
Each video option has different settings you can choose from:
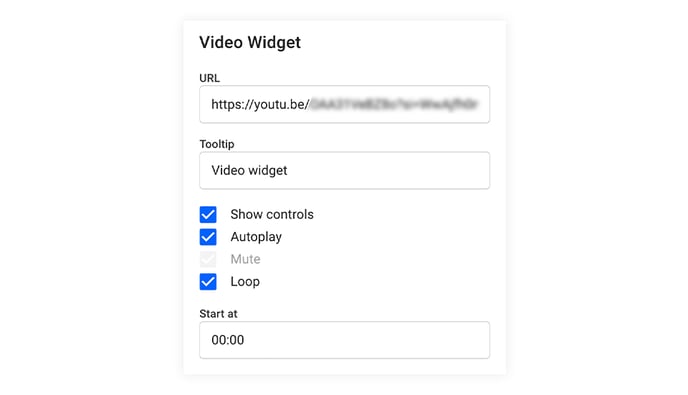
Youtube
-
You can set a tooltip for the widget;
-
Show/hide controls;
-
Autoplay;
-
Mute;
-
Loop;
-
Start at.

Note: The Mute feature is unavailable because Autoplay videos must be played in mute mode due to browser constraints.
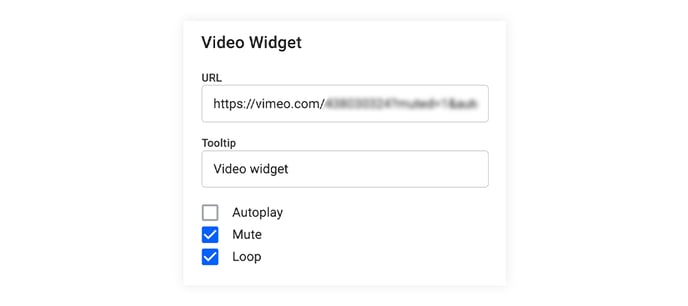
Vimeo
- You can set a tooltip for the widget;
-
Autoplay;
-
Mute;
-
Loop.

Important: In order for YouTube and Vimeo videos to function properly, they need to be set as public and shareable. Unlisted videos will not work. Additionally, Vimeo videos must also have a rating assigned to them.
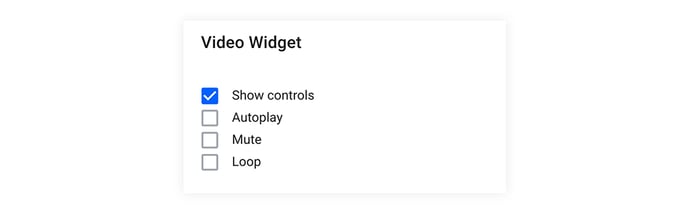
Your own URL
-
Show controls;
-
Autoplay;
-
Mute;
-
Loop.

Important: The URL must have ".mp4" at the end. Otherwise, it cannot be detected and work as intended.
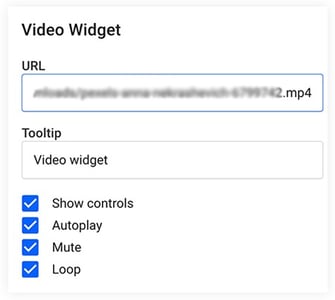
Uploaded videos
-
Show controls;
-
Autoplay;
-
Mute;
-
Loop.

Technical limitations with autoplay
No matter how useful these settings are, we have some bad news, unfortunately. Chrome and iOS policies prevent the videos from autoplaying. Unlike iOS, which has no workaround for this limitation (see article here), Chrome allows the videos to autoplay if the video is muted. For this reason, the Mute option is checked by default, and it can't be unchecked, when you check the Autoplay option.
Here's an example of a flipbook where a YouTube video was set to autoplay. As you can see, when you get to page 2, where the video was embedded, it starts automatically.
Important: After a change made by Google, the Related videos option cannot be disabled anymore.
Next steps
Explore more ways to add interactivity:
- How to add interactions and elements to your flipbooks
- How to add a product tag
- How to add music and videos to flipbooks
- How to create shoppable catalogs
- How to publish your flipbook
- Adding photo slideshows in your publications
- How to automate multimedia elements in your digital flipbooks
If you have any questions or suggestions, please contact us via live chat.