How to add tags and captions in your flipbooks
Customize your flipbooks and make them interactive by adding tags and captions.
Table of contents
Overview
Improve your flipbook experience by adding interactive tags and captions. These clickable elements let you display helpful descriptions, links, or even videos—perfect for product catalogs, presentations, or brochures where additional context or action is needed.
After you upload your PDF or create your flipbook from scratch, you can make it interactive by adding customizable tags and captions.
Key benefits of tags and captions
-
Boost interactivity: Add clickable hotspots to explain, promote, or link to more content.
-
Drive engagement: Link readers to external URLs, videos, or purchase pages.
-
Keep designs clean: Reveal extra info only when the reader clicks.
-
Match your branding: Customize the color, icon shape, and opacity to fit your flipbook’s look.
How to add and customize tags
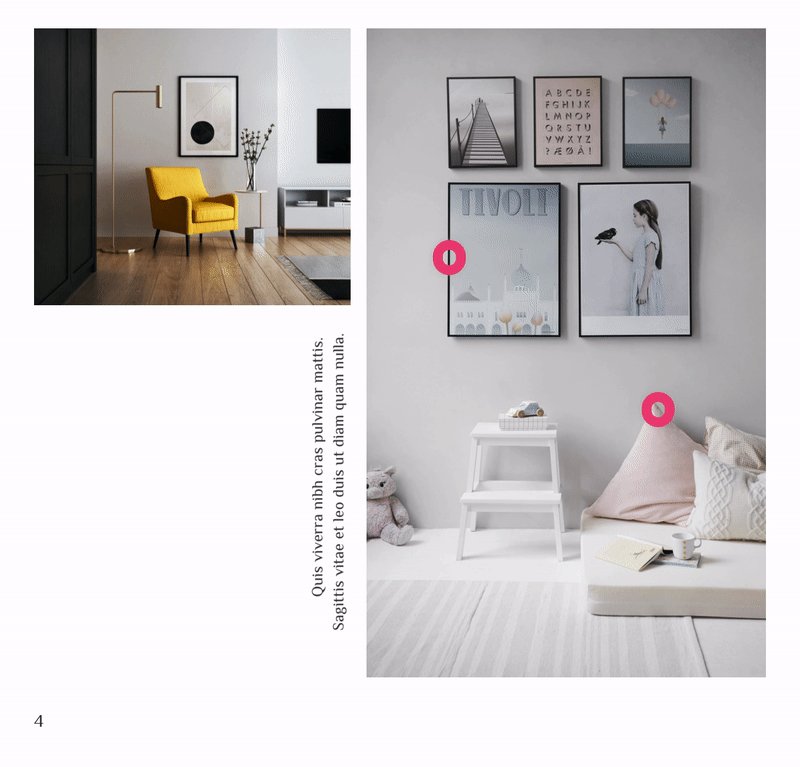
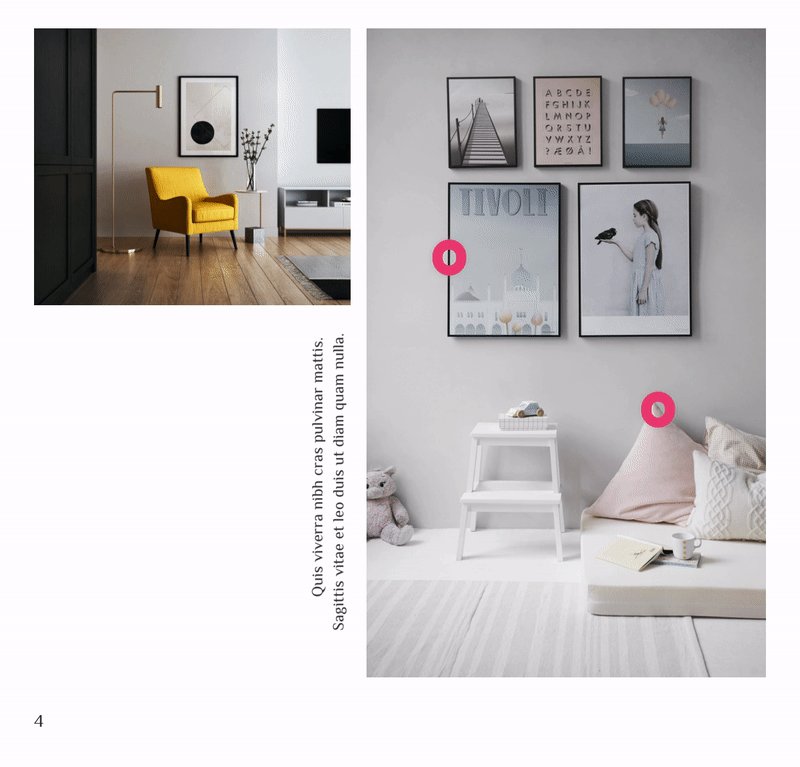
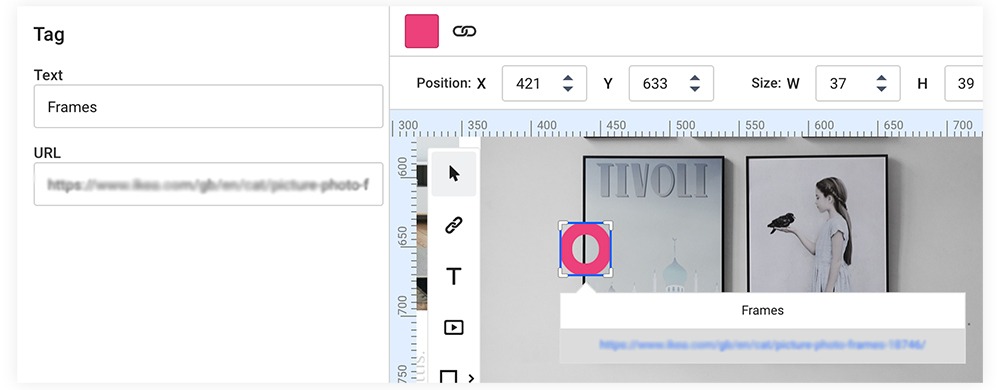
Tags are interactive icons that, when clicked, reveal a text box containing a description and an optional URL. They’re ideal for product info, call-to-actions, or linking to purchase pages.
In order to add a tag, while in the Design Studio, go to the Interact tab on the left side, and then click on Tag.
.png?width=316&height=470&name=image-mh%20(28).png)
A great way to use tags is if you have a digital presentation book or catalog and you want your readers to have more information regarding different items presented in the flipbook. You can even link them to a website where your readers can buy the presented items or gather more information on them.
Tip: Tags will always have a glowing effect to catch the eye of the reader.

Customization options
You can customize your tags to match the design of your flipbook by changing their color, opacity, description text, and URL.
Below you can see an example of tags in action when clicked on them.

How to add and customize captions
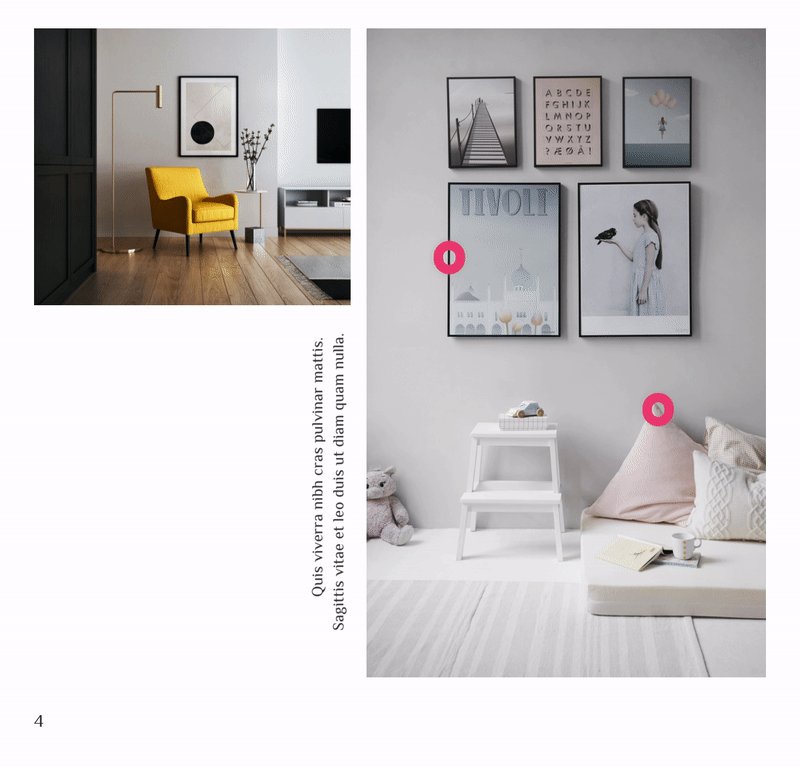
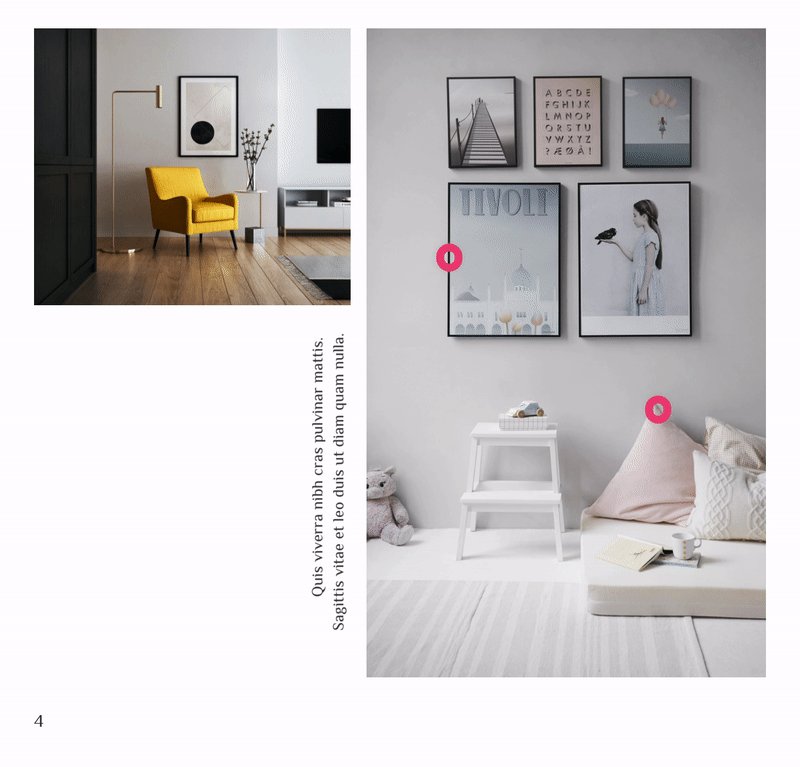
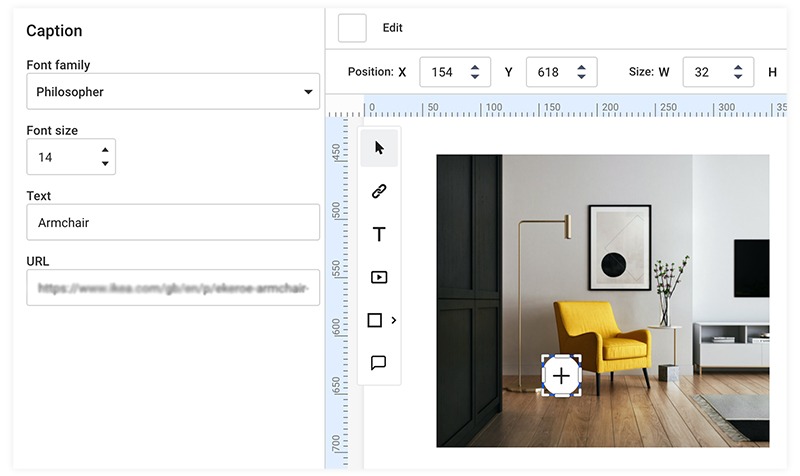
Captions are static clickable icons that expand to reveal descriptive text when clicked. Unlike tags, they don’t link anywhere—making them great for adding short notes or explanations directly on a page.
In order to add a caption, while in the Design Studio, go to the Interact tab and click on Caption.
.png?width=321&height=478&name=image-mh%20(29).png)
You'll notice there are two caption options. While they both have the same exact functionality, one provides a square caption icon while the other provides a round caption icon.
Note: As with tags, you can customize your captions by changing their color, opacity, description text, URL.

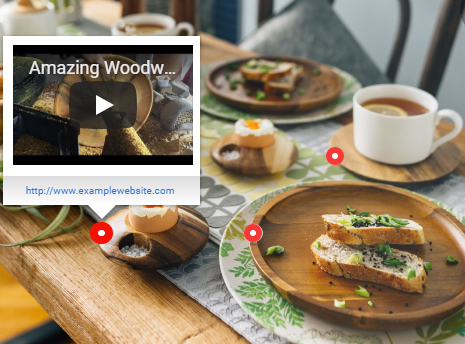
Embedding video in tags or captions
You can take interactivity a step further by embedding a video inside the tag or caption text box using an iframe embed code (e.g., from YouTube or Vimeo). Check out below an example of how an embedded video looks like in a tag.

Troubleshooting common issues
-
Tag not showing when clicked? Check that opacity isn't set too low or the element isn’t overlapping.
-
Video embed not working? Double-check your iframe code for errors.
-
Tag link not working? Make sure your URL starts with https://.
Next steps
Explore more ways to add interactivity:
- How to add interactions and elements to your flipbooks
- How to add a product tag
- How to add music and videos to flipbooks
- How to create shoppable catalogs
- How to publish your flipbook
- Adding photo slideshows in your publications
- How to automate multimedia elements in your digital flipbooks
If you need any help, please contact us via live chat.