How to create product catalogs from scratch using a product feed
Learn how to build a product catalog from scratch in Flipsnack using automation, and keep your product information always up to date across all your catalogs with synchronization.
Overview
With Flipsnack's automation, you have the flexibility to create fully customizable layouts that reflect your brand’s unique style. You can decide exactly how your products are displayed, connect each design element to your product data, and automatically sync any changes from your spreadsheet.
Table of contents
Download a template to set up your product feed
Add your product information to the spreadsheet
Upload the CSV/Spreadsheet to Flipsnack
Add an interactive shopping button
Key Benefits
- Automate catalog updates, eliminating the need for manual input.
- Manage thousands of SKUs without redesigning your catalog layout.
- Automatically sync product details, pricing, and availability.
- Connect your data feed directly to your catalog for easy updates.
- Create fully customized catalogs from scratch, giving you full control over layout, branding, and interactivity.
Requirements:
- Plan: Enterprise
- Ideal for company size: Mid-market and Enterprise
- Data product spreadsheet
Schedule a consultation with our product experts for personalized assistance.
Step-by-step guide
1. Download a template to set up your product feed
To start, go to the Automation panel in Flipsnack (bottom-left corner of the dashboard). From there, click Import Feed.

A pop-up window will appear where you can click Download Templates to access the available product feed options.

In the downloaded folder, you will find two templates, and the differences between the two are:
- Simple Product Feed: Designed for products without variations. It's straightforward and ideal for simpler inventories.
- Variant-Rich Product Feed: Includes detailed attributes such as color, size, material, and more, perfect for products with multiple variations.
Note: In this article, we’ll use the Simple Product Feed template since it’s easier to customize and ideal for most catalog structures. If you need a catalog with variants, check out this article to learn more.
Once you download your preferred template, we recommend uploading it to Google Drive and opening it in Google Sheets, because it will be easier to update.
2. Add your product information to the spreadsheet
After opening the spreadsheet in Google Sheets, you can start customizing it based on the information you want to display in your catalog. Each column should represent an element you want to automate, such as Name, Price, ImageURL, or Description. If you don't need a particular column, you can delete it.
Important: Do not delete or modify the SKU column. The SKU acts as the unique identifier for each product, and it’s essential for automation and synchronization to work correctly after you upload your feed to Flipsnack.

Tip: To include images in your content, you can first upload the image files to a web server, FTP, or hosting service that allows you to store and retrieve images. Then, you can copy the image's direct URL and paste it into the designated image column. Also, you can host the images directly in Flipsnack. Please read this article for more details.
3. Upload the CSV/Spreadsheet to Flipsnack
Note: There are two ways to import product feeds:
-
From the main dashboard: Go to Automation (bottom left) → Import Feed to add your product feed.
-
From Design Studio: Add feeds directly while editing your catalog → Add Feed
From the main dashboard
On the main dashboard, go to Automation, on the bottom left side, click on Import feed.

From Design Studio
Choose a catalog you want to add your product feed to and click on Automation from the left panel. Click on the bottom Add feed. .png?width=688&height=394&name=image-mh%20(73).png)
Whatever option you choose, you have two options for where you add your data: Upload CSV file or Google Drive.
.png?width=688&height=397&name=Screenshot%202024-11-27%20at%2011.16.10-mh%20(1).png)
For this example, I will connect to my Google Drive, because it will be easier to update it later on if I make any changes to my spreadsheet, if needed.
Click on the Connect Google Drive. You will have to log in to your account. From your account, you can pick your spreadsheet and wait until it's imported.
4. Map the product feed to Flipsnack
After the upload is complete, the mapping modal will open, called Map feed content, allowing you to connect your spreadsheet with our platform.
.png?width=511&height=556&name=image-mh%20(99).png)
If your columns have the same names as those in your pre-made templates, they will be mapped automatically.
If not, for example, if you have "Product code" instead of "SKU" you will need to map it manually so it can make the connection between your feed and our platform.
Important: It’s mandatory to have a valid column with the SKU in the spreadsheet because that is how it will help to sync your catalog ig have any changes. If it’s not valid, an error will appear.
After you make sure that the feed columns are properly mapped, click on Save Changes.
5. Create the catalog
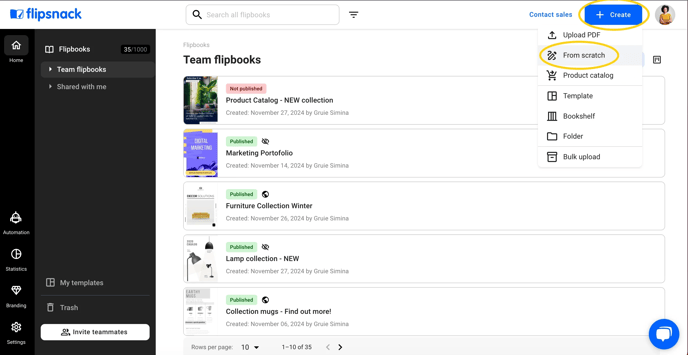
Go to the Homepage in Flipsnack and click on the Create button. You can create a new page in an existing PDF, or select From Scratch.

6. Set the layout
Decide the structure of your catalog, organize placeholders for product elements such as images, titles, and descriptions, or you can add a button as well; here, you are flexible.
These placeholders will later connect to your product feed for seamless updates.
Tip: For the image, you can use a square element and make it a mask by toggling on the Use as mask in the top-left corner.

When ready, select all elements, click Group, from the upper right corner on the three dots. Then you press the Connect with feed button, which you will find in the upper right corner, and a modal will pop-up.

7. Map the grouped elements
In the Connect with Feed modal:
-
The left side lists your grouped elements.
-
The right side lists your feed columns.
Match each element (e.g., “Product Name”) with the appropriate feed field.
Once done, click Save Changes.
Then go to Automation, from the Side navigation, and drag and drop the products from your product feed into the layout you made.
.png?width=319&height=497&name=image-mh%20(86).png)
Tip: To make the process faster, duplicate the element by using Ctrl+D on Windows or Cmd+D on Mac. A duplicated section will already be connected to the feed, and then just drag and drop it.
8. Add an interactive shopping button
If you want your customers to order directly from your catalog, you can make it shoppable by adding interactive shopping buttons.
If you only need a single button for your product, you can easily add it here. However, if your catalog contains multiple products or variants (for example, different colors or sizes), we recommend reading the dedicated article on variants.
To add a button, go to the Interactivity tab and insert a Shopping Button. Make sure the button is part of your grouped elements, then click Connect with Feed.
In the mapping modal, scroll down to the Shop Button section and select what you want to display on the button.
You can customize:
-
Button color and label (
Shop.Button.Color,Shop.Button.Label) -
Tooltip and overlay (
Area.Element.Tooltip,Area.Element.Color,Area.Element.Opacity) -
Website link or secondary action (
Website.Link,Website.Button)
Your catalog is now interactive and fully automated.

Next steps
Useful resources
Take your digital content strategy to the next level with data-driven insights and best practices to improve your processes:
- Prepare your spreadsheet for Flipsnack automation
- Automation for product variants
- How to create a product catalog using the Product Catalog Generator
- How to use synchronization for Automation in Flipsnack
- How to automate multimedia elements in your digital publications
- How to turn your PDFs into shoppable catalogs and automate the process
- How to prepare your datasheets for automation
Need expert support?
Our team is here to help. Connect with our team experts or message us via the in-app chat for personalized assistance.