How to sync your product feed in Flipsnack
Learn how to use and troubleshoot sync buttons to automate and update in real-time your digital catalogs.
Table of content
How to auto-sync in-page products
Overview
Autosync is a Flipsnack feature that allows you to automatically update data in your catalog (such as prices, descriptions, and images) by pulling information directly from a CSV file or Google Sheets. With Autosync, you can keep your catalog updated without having to manually re-enter or adjust every product.
Important: Synchronization only updates existing content in your flipbook, such as product titles, descriptions, images, and prices. It does not delete items that have been removed from your feed. If you need to remove products from your flipbook when they're no longer in your data feed, this must be handled manually or via API.
Learn more: Getting Started with Flipsnack API (Application Programming Interface)
Requirements:
- Plan: Enterprise
- Company size: Mid-market and Enterprise
- Data product spreadsheet
Two types of syncing methods
We have two main types of syncing methods, and they both highlight how updates are handled for different parts of the catalog: one for in-page products and another for the shopping list:
In-page products sync
This refers to the product details displayed directly on the catalog pages. These are typically created from scratch within the catalog. Any updates made to these products will automatically reflect on the pages themselves.
Shopping list sync
This sync method is used for the information that appears in a modal, which opens from a button or an area, allowing users to purchase or add products to a wishlist. This method is particularly useful when creating a catalog from scratch, but is especially relevant when uploading a PDF. Simply drag and drop the products into the desired areas of the catalog where you want them to appear.

How to auto-sync in-page products
If you frequently update product details such as pricing, descriptions, or images, use this method to ensure changes are reflected seamlessly.
Note: AutoSync requires the same CSV or Google Sheet, with the same column names and product IDs (SKUs).
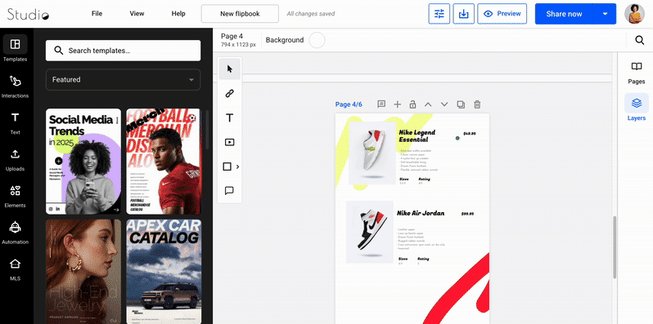
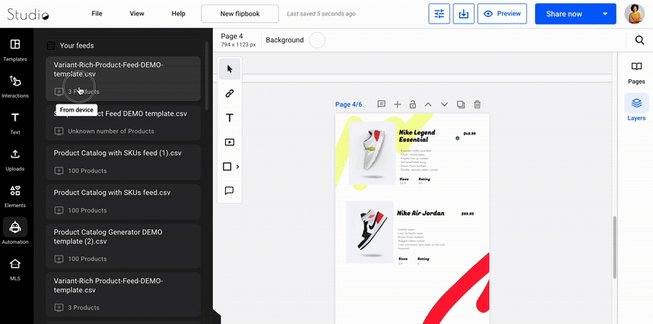
You can import the feed directly in Design Studio by going to the Automation panel and clicking the Add feed button.
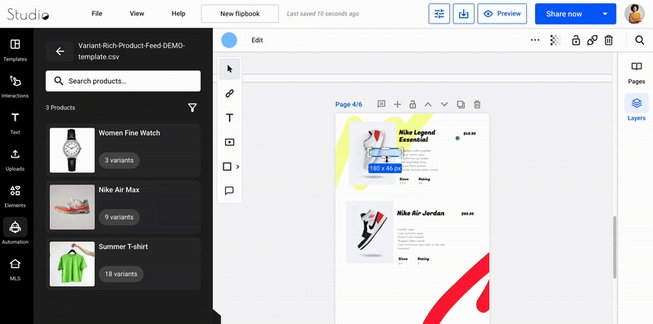
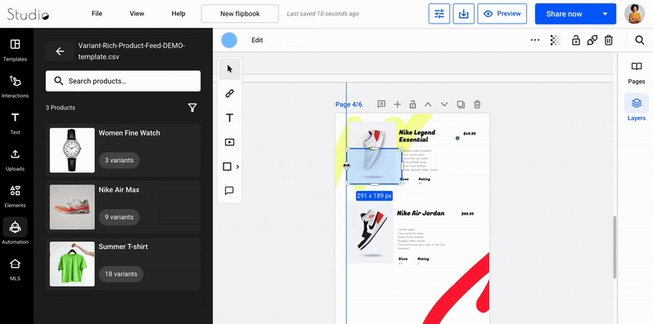
Note: AI mapping (for those who have access to the other AI features too) works automatically—you don't need to do anything, just make a quick check to ensure that everything is mapped as you wanted. Everything you mapped will appear in the shopping list element when you add it to the page from the Automation panel.
In the product feed panel that was your product feed, you'll also see a section labeled Feeds used in this catalog which shows which data sources are connected to your catalog. This section updates after autosaving, or you can press Ctrl+S to manually save and refresh.
.png?width=688&height=848&name=image-mh%20(51).png)
Additionally, you can view the number of products associated with each feed.
Important: If you reorder your products in the feed › after sync, they will be reordered in the side panel too. We do not reorder elements on the page (yet), only in the side panel, so if you create a new catalog, the products will be in the new order, but the layout in the old flipbooks will not change.
Replace the CSV file and sync
To replace a feed directly from the Design Studio: click on a feed that was uploaded from device, click Replace feed, and optionally update products.
After the sync is done, a modal appears where you can choose to update the products in the flipbook too; otherwise, only the feed will be updated.
.png?width=688&height=1071&name=Screenshot%202025-05-27%20at%2011.27.13-mh%20(1).png)
Google Spreadsheets sync
After updating the information in the spreadsheet, go to the Automation tab on the side navigation in Design Studio, select the Google spreadsheet you made the changes to, and then press the Sync feed button from below.
.png?width=575&height=891&name=image-mh%20(52).png)
After the sync is done a modal appears where you can choose to update the products in the flipbook too, otherwise only the feed will be updated. Autosync for shopping list items
This sync method is for managing and updating products in your catalog’s shopping list (buttons or areas that link to the products).
You can update product information related to the shopping list (like prices, quantities, or discount offers) by modifying your CSV or Google Sheets for the in-page auto-sync, as explained in the previous section. If you didn't apply the change in flipbook, then all you have to do is drag and drop the products into the areas where you want them to appear in the catalog. Depending on what you added to the spreadsheet, they will show up either as buttons or as an area. If you fail to add the information to the spreadsheet, Flipsnack will add a shopping area by default.
Troubleshooting auto-sync issues
1. I added a new product/column, but It doesn’t sync.
If you want to add new products to your catalog, then you will need to add a new Product code/SKU along with the information for that product in your initial uploaded file and then manually drag & drop the new product in the catalog. Any new product added or extra columns in your CSV or spreadsheet will not be automatically added to the catalog by using the AutoSync button.
2. Sync isn’t working after I made changes.
Make sure that you haven’t modified the Product code/SKU or column headers. Changing these will disrupt the sync process. Use the same file structure as before.
3. The sync updates only some data.
Double-check the mapping of your columns and ensure all relevant data fields are mapped correctly in the Automation tab. You might need to manually redo some mappings.
But, for those who have access to the other AI features too, with AI mapping you don't need to do anything, just make a quick check to ensure that everything is mapped as you wanted. Everything you mapped will appear in the shopping list element when you add it to the page from the Automation panel.
Next steps
Useful resources
Take your product catalog strategy to the next level with best practices to improve your processes:
- Prepare your spreadsheet for Flipsnack automation
- Automation for product variants
- How to create a product catalog using the Product Catalog Generator
- How to automate multimedia elements in your digital publications
- How to create product catalogs from scratch using a product feed
- How to turn your PDFs into shoppable catalogs and automate the process
Need expert support?
If you have any questions, please contact us via live chat or schedule a consultation with our product expert for personalized assistance.