Upload and use your own fonts
Personalize your text for a branded publication
Whether you use Flipsnack for professional or personal use, fonts and typography are an important part of your publication.
Choosing the perfect typeface and font is vital for every designer because it has a huge visual impact. A custom font will help get your designs right and communicate your message using your brand font.
Apart from fonts, there are other aspects that you need to take into consideration, such as: text contrast, consistency, white spacing, alignment, color, and hierarchy.
How to add custom fonts in Flipsnack
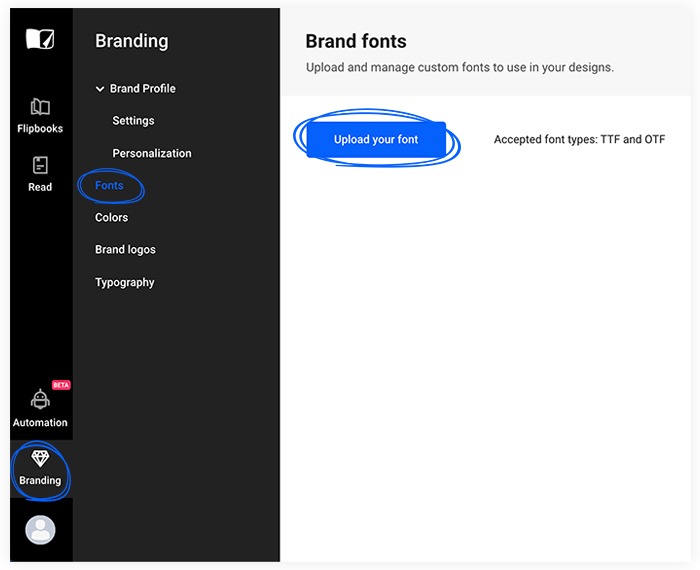
First, fonts and typography features can be found in My flipbooks, in the Branding section, on the lower left-hand side. Everyone has access to see what it contains, but all our branding features require a premium subscription.
To upload one or more fonts you need to go to the Fonts sections, click the “Upload your font�? button and select the font or fonts you want to use. After you select your fonts you will have to confirm that you have the legal right to use them.

You can upload a whole family of typefaces with its fonts and organize them as you want.
Our Design tool automatically detects the style of the fonts you upload from the following: regular, medium, light, thin, bold, italic, and more.
Important: Please keep in mind that we only accept TTF and OTF file types for custom fonts.
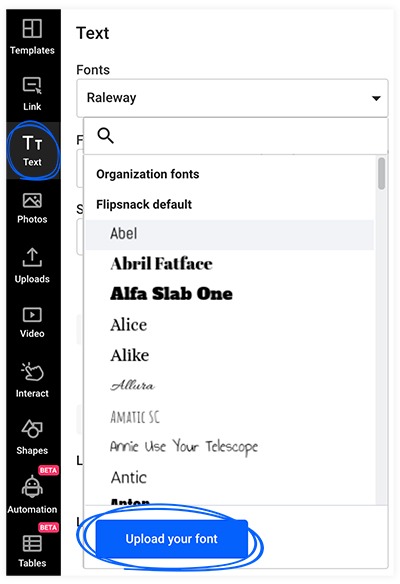
Another way to change fonts is through the Design tool. Choose the flipbook you want to edit and select a text box. After that, you go to font selection and click on "Upload your font". Now you select your font and you have to confirm that you have the legal right to use that font.
The font you uploaded is automatically applied to the selected text, and it will become available as an option in the fonts list with an arrow icon marking it.

Use custom fonts in your saved typography styles
To create or edit a custom default text style, you need to go to the Typography section. This will help you apply a text formatting style to a text box easily, with the click of a button, helping you save time as you are designing.
Learn more about how to use typography.
Apply custom fonts to texts
Now let’s see how you can apply your customized fonts and typography to a new publication or to an old one you want to edit.
For fonts: select the text box you want to edit, choose one of your fonts, and select the style you want it to be.
You can easily select the type of family and the font weight (bold and italic will only be available if the type family contains a matching font in bold or italic) from the dropdown menu.
You may even want to use multiple fonts in one text box, that's also possible in Flipsnack.
For typography: using drag and drop, select one of your custom default text styles and start writing.
Remember, branding is everything nowadays and having your own typeface and font is essential for better brand recognition together with your logo, colors, or other elements.
So wait no more and personalize your Fipsnack profile and publications.