Discover how to use automation for product tags in Flipsnack.
Table of contents:
Creating the CSV for product tags
Importing your Product tag automation CSV file
Product tags are hotspots added to products to promote them, provide more information, and allow quicker shopping from the catalog. Below you can see an embedded page featuring blue product tags. Click on them to open a popup with the product details.
Adding product tags is generally easy, but creating a catalog with many tags can become time-consuming. This is where automation helps a lot.
Using the automation tool, you can upload all your products tags at once and easily drag and drop them. Let's see how it works!
Note: Before you get started, the product tag automation feature is available with the Enterprise plan.
How to create the CSV for your product tags
Warning: You can add all the information in a Google Spreadsheet, Microsoft Excel, Pages or in a similar program to create your CSV file, but keep in mind that you can connect your data in Flipsnack only through Google Spreadsheet or by uploading your CSV file.
Make sure that your file includes all the necessary information for displaying your product tags (product code/SKU, product name, description, etc.).
As a starting point, we recommend downloading and editing our sample file.
Warning: To include images in your content, you can first upload the image files to a web server, FTP, or hosting service.
Note: You can now host the images directly in Flipsnack. Please read this article for more details.
If you don’t want to display the discounted price or other types of information in your product tags, you can simply leave the column empty from the CSV file.
How to import your CSV file for product tag automation
There are two automation options for product catalogs on Flipsnack: basic data set automation and import product list automation. The first option allows you to customize more, while the second option is better for products with variations, find out how to set both of them in this video:
Let’s break down the steps for you
Step 1
On the main dashboard, go to Automation that you will find in the down left corner, click on Import, then on Import basic data set. As mentioned, you can download a Flipsnack file sample.

You can now either click on Upload file to import your CSV file or on Sync Google Sheets to connect a Google spreadsheet.

If you have products that need frequent updates, we recommend using Sync Google Sheets. For example, if you manage an inventory of seasonal items that change frequently, using Google Sheets makes the update process easier, ensuring all information remains accurate and current.
Step 2
After you import your data set, you can click on the Mapping button that you will find in the Actions column on the left side. Here you can configure the product list preview.
![]()
Important: Is very important to set up the Unique ID, that should be a column in your spreadsheet with a permanent value, because it will help you synchronize your product tags with the data from the spreadsheet, each time you need to update it.
You can select up to 4 attributes that you want to see displayed in the Automation tab, in Design Studio. Make sure the information you select to appear in the pop-up helps you differentiate between them. In the following video, you will be able to see a preview of how your configuration will look like in Design Studio.

Once done, click on Save changes.
How to add the product tags in your catalog and automate the process
Step 3
Now it's time to add the product tags to your catalog. For this, you'll need to go to the Flipbooks tab, pick the catalog you want to add product tags and click Edit.
After you decide on which page you want the product tag it’s time to add them:
- Click on Interactions tab, and then scroll down to Shop section.
- With drag-and-drop, you can add one product tag directly to your catalog at the desired location on the page.
 Step 4
Step 4
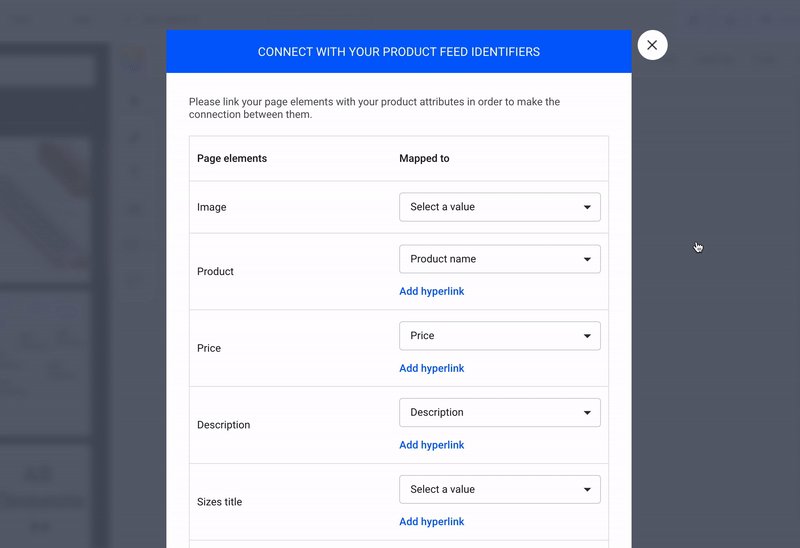
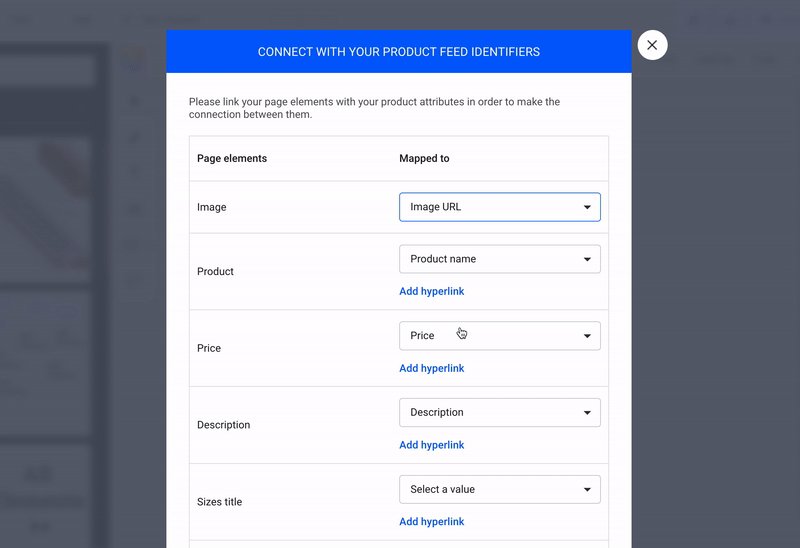
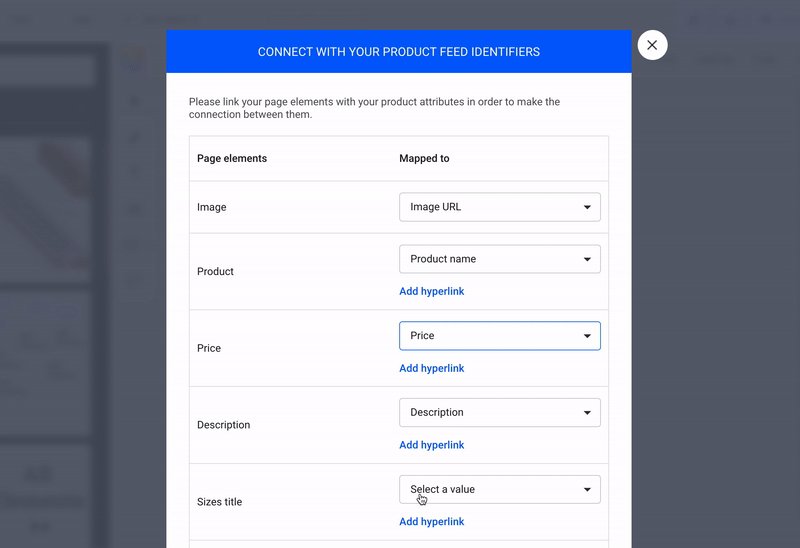
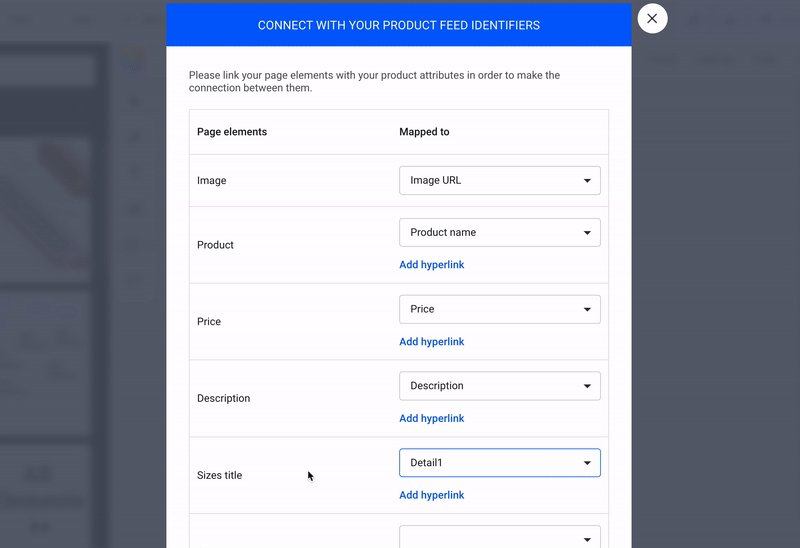
Click on the product tag and then click on the Connect with feed icon, that you can find in the upper right corner.
![]()
Here, you can link all the product tag identifiers with the information in your CSV file, click on the dropdown to select the column in your CSV.

When you are ready, click Save Changes.
Warning: Make sure that when you set up the columns in your spreadsheet, they are final, because if you want to add a new column to the spreadsheet and synchronize the catalog you need to do the mapping again for each product tag, and then drag and drop the new product updated from the Automation tab in your catalog to complete the mapping.
Step 5
On the left-hand side, click on the Automation tab. There you’ll find a list of all the products you've added to your spreadsheet. From that list, drag and drop the product into the product tag icon. This should automatically fill the product tag with the information corresponding to that product. Please click on the Preview button in the upper right corner to test if it works properly, click on the product tag from the catalog.

Now, exit the Preview and continue with the next steps.
Tip: You can use the search bar for products, that will see on the upper side of the product list, if you have a large amount of products in your CSV. Simply search using the product title or description between quotation marks. For example, "cutting boards".
Step 6
To make the process faster, duplicate the product tag by using Ctrl+D on Windows or Cmd+D on Mac. Alternatively, from the Layers tab on the bottom right side, you can select the product tag and click on the duplicate icon. A duplicated tag will already be connected to the feed.
Now, you can simply drag and drop the product from the Automation tab onto the duplicated Product tag, as in the previous example.

If you want to change the information of a product tag, simply click on it, and you will have a new option called Edit in the upper left section of the Design Studio.

Note: If you need to change the information of a product tag, make sure to edit it in the spreadsheet first, then sync it in Design Studio. Any changes made in the spreadsheet will be reflected during the sync, but edits made directly in Design Studio, in the left panel where you edit the product information, will not be kept after syncing.
If you have any questions or suggestions, please contact us via live chat!
