How to self-host your flipbooks
Learn how to download your flipbooks as HTML5 and host them yourself
Table of contents:
How to download the flipbook as HTML5
What files does the HTML5 download contain?
How to host the flipbook on your website
If you do not want to depend on Flipsnack to host your flipbooks, you can download them as HTML5 and host them yourself.
Note: The download HTML5 feature is available starting with the Business Plan.
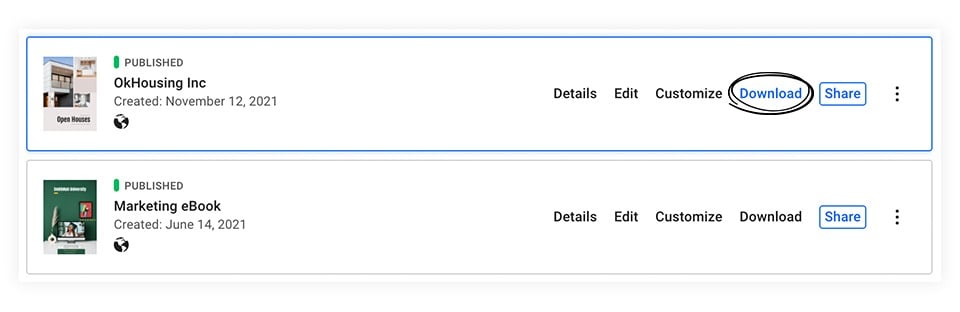
To do so, while in the Main dashboard, locate the flipbook you want to download and click on the Download button.

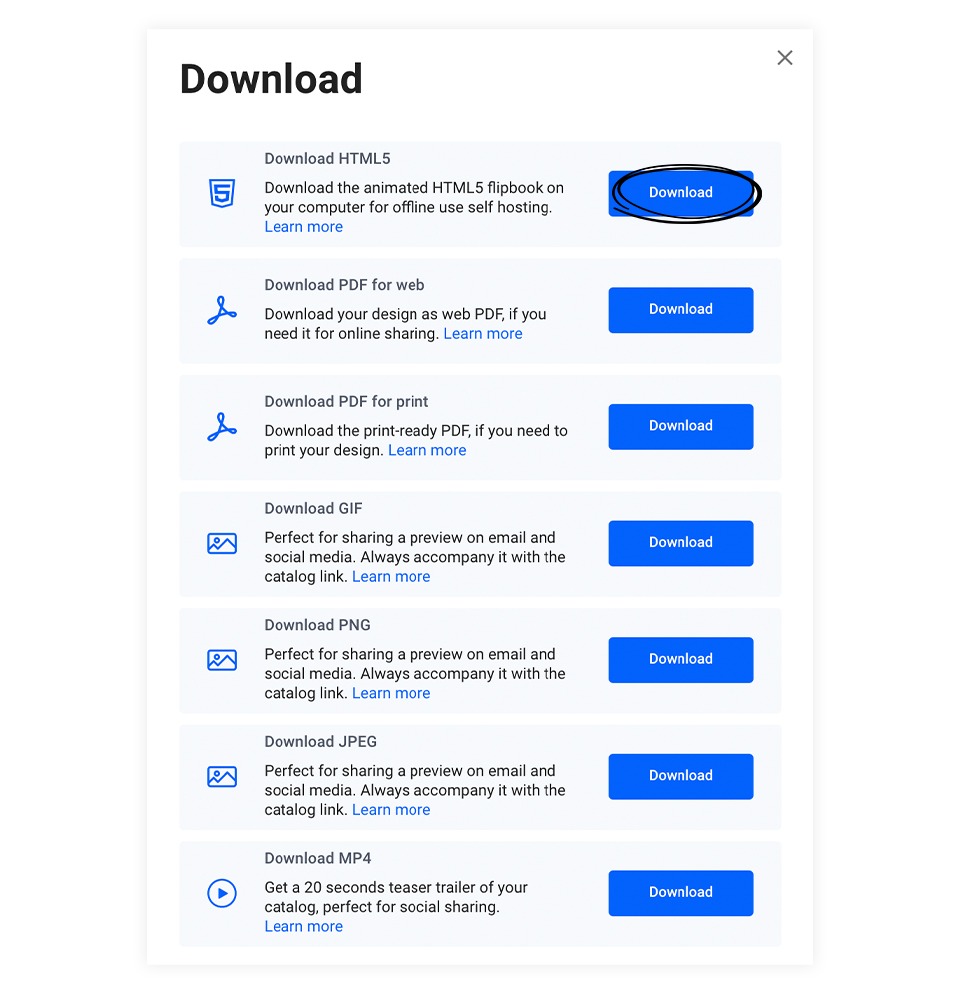
This will open a popup with your download options. Select HTML5.

Note: The downloaded flipbooks will remain premium forever. They are not dependent on your current premium status.
What files does the HTML5 download contain?
The exported HTML5 flipbook package contains:
1. The assets folder containing
-
collections folder
-
player folder
-
resources folder
-
iframe.html
2. Flipbook-name.html, which is the actual .html file that must be opened in a browser to view your flipbook.
3. Readme.pdf, containing the following information regarding the downloaded HTML5 flipbook:
- The contents of the download
- How to use the downloaded flipbook
- Removed features from the downloaded version
- How to run the flipbook locally
- How to embed the flipbook on your website
- How to add your own analytics code
Warning: Please do not change the contents of any of the files or folders. Otherwise, the downloaded flipbook will not work.
Once you have downloaded the flipbook, you can easily run it locally on your computer by opening the flipbook HTML file in your preferred browser.
How to host the flipbook on your website
Please follow the next steps to upload the flipbook on your web server and embed it from there on your website:
-
Upload all the contents of the assets folder directly to your web server. Please make sure to keep the same file and folder structure.
-
From the HTML file within the main package folder, copy the <iframe> tag and paste it into your web page. Make sure to update the path from the src attribute to reflect the new path to the iframe.html file you have previously uploaded.
In the end, your web page should contain an embed code similar to this:
<iframe src="https://www.mydomain.com/path/to/flipbook/iframe.html?hash=xxxxxxx" width="100%"height="100%"seamless="seamless"scrolling="no"frameborder="0" allowtransparency="true"allowfullscreen="true"></iframe>
You should replace https://www.mydomain.com/path/to/flipbook with the URL of your own website. If you open your web page in a browser, the flipbook should be loading and working properly.
Please get in touch with us via live chat if you have any questions or suggestions.