Fullscreen workaround for Google Sites
Learn how to open your flipbooks in fullscreen on Google Sites.
Unfortunately, Google Sites doesn’t allow us to achieve this using embed codes. That’s why today we are going to find out how to open a flipbook in fullscreen on your site with the help of Flipsnack. It’s really simple to do it. You just need to follow some steps:
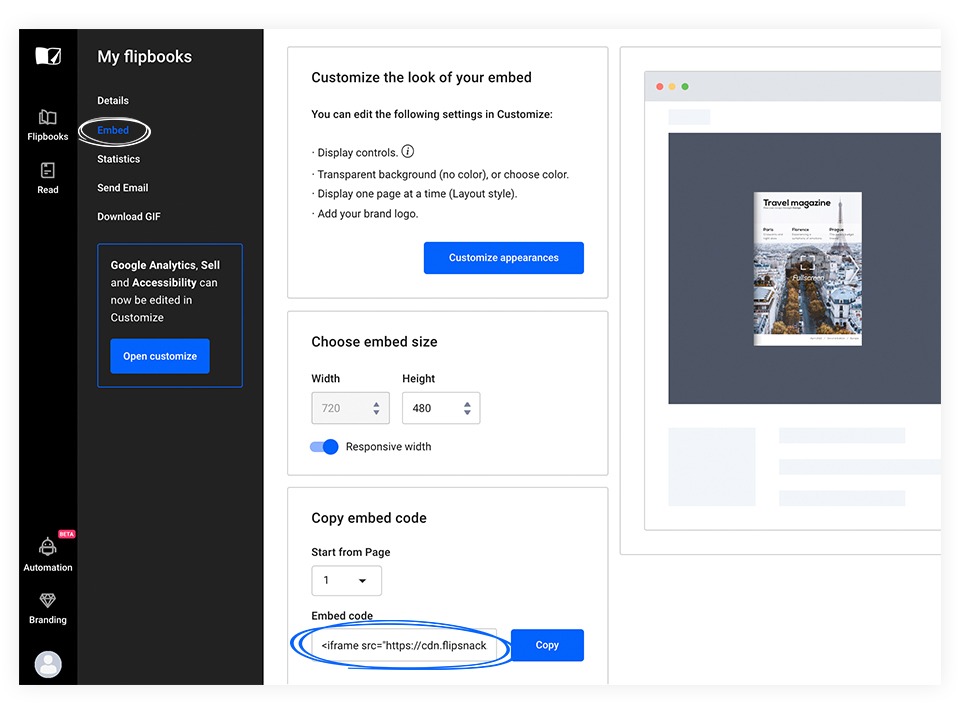
1. Find the flipbook in the main dashboard, click on the three vertical dots out to the far right of your flipbook. Once clicked, you will see the embed options. Copy the embed code and paste it on Google Sites.

2. Right below the embed code, insert the following div, and in the CDN URL, replace the hash “vz36jmpvxn�? with your flipbook’s hash which you can find in the embed code.
<div align="center"><a href="https://cdn.flipsnack.com/widget/v2/widget.html?hash=vz36jmpvxn" target="_blank">Fullscreen</a>
</div>
When you’ve published your website, simply click on the button below the flipbook to open it in fullscreen in a new tab.
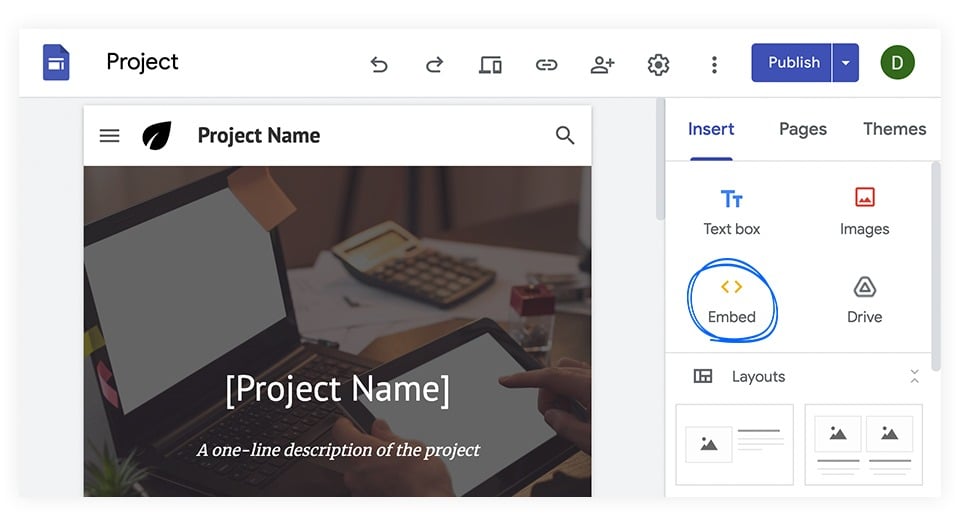
Important: If you don’t know how to embed your flipbook on Google Sites, here is a little example for you:
Go on your Google site and click on the Embed button from the right side.

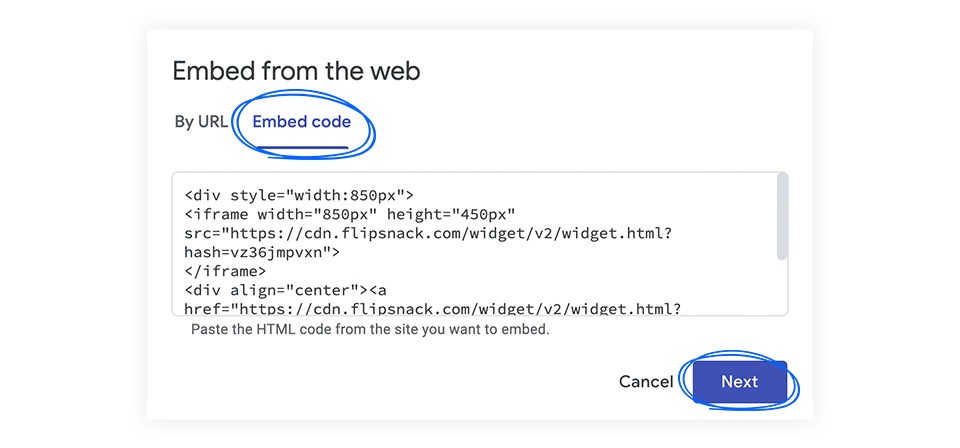
Click on Embed code from the newly opened pop-in. Paste the embed code and then click Next.

If you still have more questions regarding this issue, don’t hesitate to contact us via live chat. We are always happy to help!